React简介
1. 是什么
访问中文官网https://zh-hans.react.dev/, 会有以下介绍: 它实际上就是一个将数据渲染为HTML的开源JavaScript库。
它实际上就是一个将数据渲染为HTML的开源JavaScript库。
2. 谁开发的
由facebook开发,在2015年五月开源。在2022年3月29日推出React18.0, 并在同年推出新的官网域名react.dev
3. 为何要学
- 原生JavaScript操作DOM繁琐、效率低(DOM-API操作UI)
- 使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排
- 原生JavaScript没有组件化编码方案,代码复用率低。
4. React特点
- 采用组件化模式、声明式编码, 提高开发效率及组件复用率。
- 在React Native中可以使用React语法进行移动端开发。
- 使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互。
5. 相比Vue欢迎度
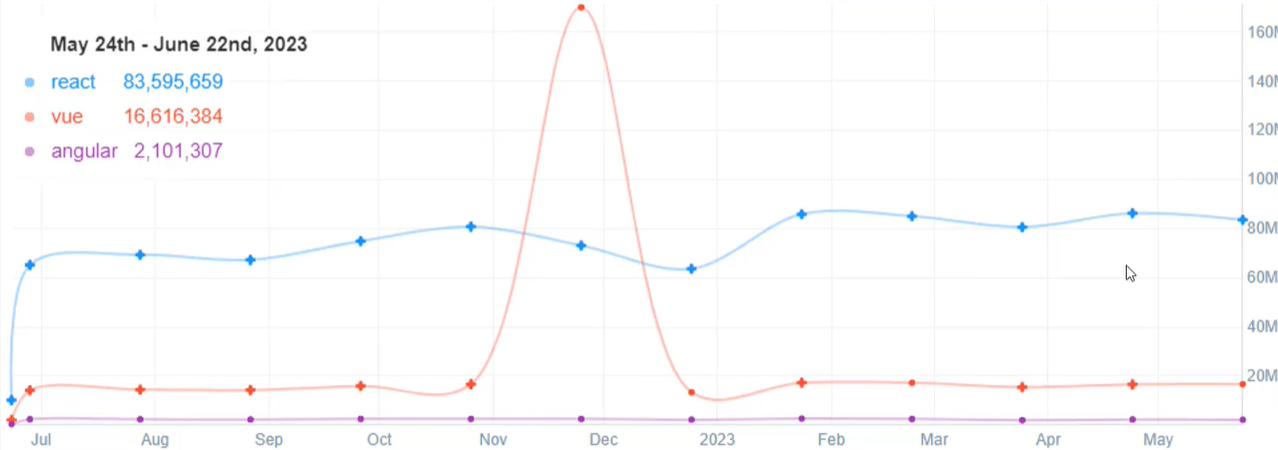
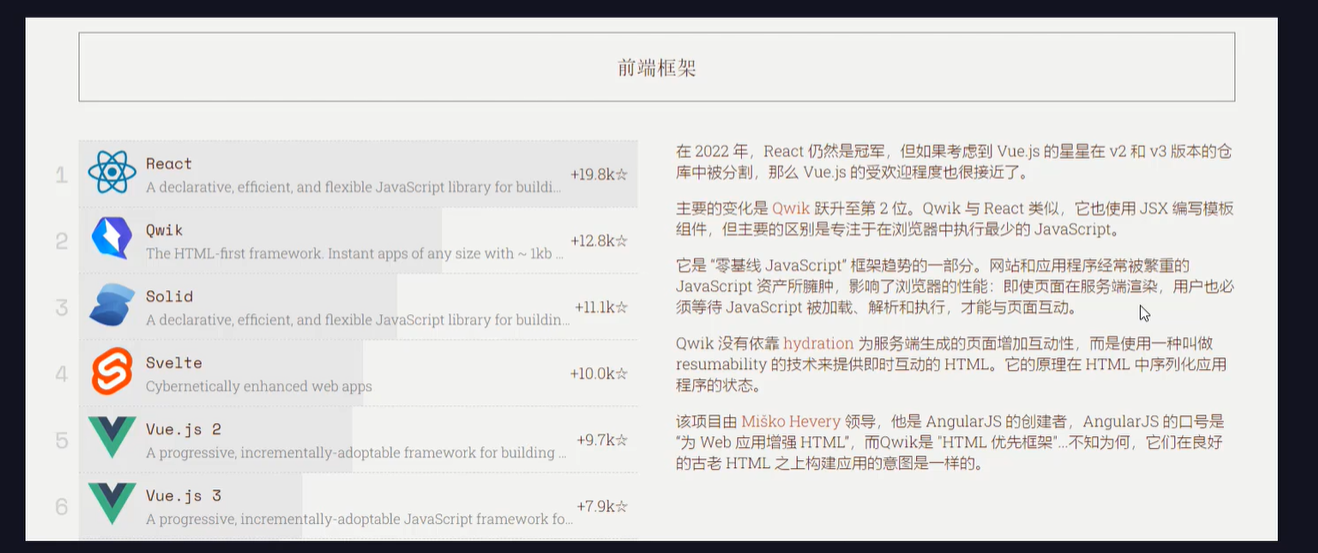
下图是前端主流框架的NPM的下载量统计图: 可见React是Vue的下载量的4倍。同时受欢迎排行榜,可以看到React名列前茅:
可见React是Vue的下载量的4倍。同时受欢迎排行榜,可以看到React名列前茅:
6. React18新特性
6.1 并发
React 18引入了"并发模式",允许React在多个任务之间智能调度。这样可以提升用户界面的响应性,特别是在复杂应用中。
6.2 自动批处理
React 18使得事件处理过程中多个状态更新能够自动批量处理,从而减少重复渲染,提高性能。
6.3 增加startTransition API
可以帮助开发者标记某些状态更新为"过渡性"的,以此告知React这些更新不是紧急的,并且可以与其他更新并发进行,从而改善性能和用户体验。
6.4 Hooks增强
Hooks增加useTransition和useDeferredValue阶段,使得开发者更好地控制并发更新。
6.5 Suspense增强
React 18进一步扩大了Suspense的能力,开发者可以用Suspense管理异步操作的加载状态,改善用户体验。
6.6 新增组件SuspenseList
新增加的<SuspenseList>组件可以帮助开发者协调多个Suspense组件的加载顺序,从而为用户提供更流畅的加载体验。
6.7 服务器端渲染(SSR)改进
React 18还引入了新的服务器渲染 API,让服务器渲染的过程变得更快且更高效。
