JSX入门
React为何不使用js而是使用jsx?
使用jsx相比js更加方便,jsx底层会被babel编译器翻译成js,如果使用原生js编写,实现多个虚拟DOM节点操作也是可以的,但是使用纯JS编写实现相同效果比较繁琐,工作中一般不用js而是使用jsx。
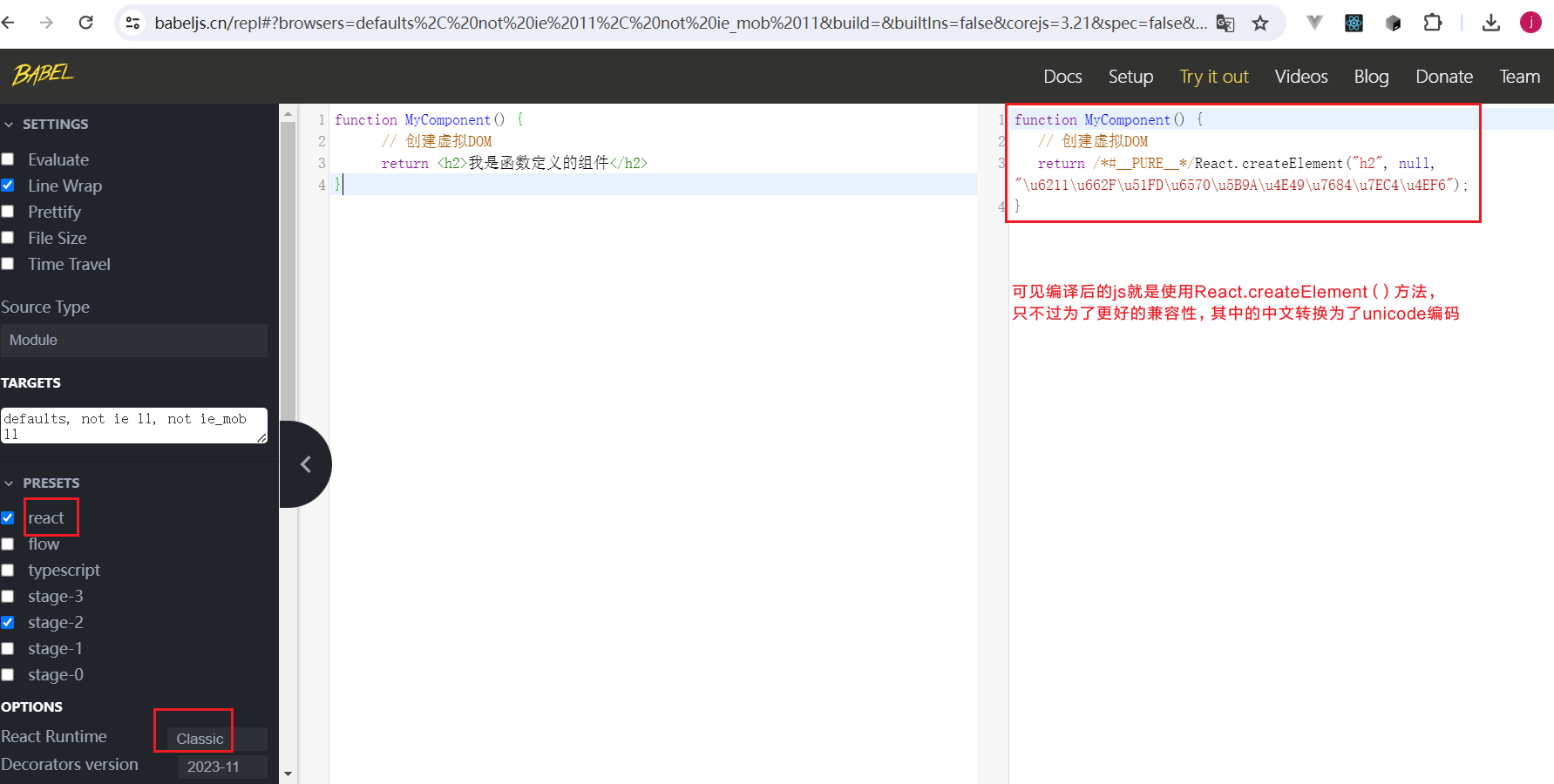
感兴趣的读者可以访问babel官网,点击试一试功能可以在线查看编辑jsx结果: 将之前我们写的jsx函数拷贝进去:
将之前我们写的jsx函数拷贝进去:
1. JSX介绍
全称为JavaScript XML,JSX是React定义的一种类似于XML的JS扩展语法:js+xml。
它的本质就是React.createElement(component, props, ...children)方法的语法糖。
作用就是:用来简化创建虚拟DOM。
注意
- 写法:
const ele = <h1>Hello JSX!</h1> - 它不是字符串, 也不是HTML/XML标签, 所以不需要像字符串带有引号
- 它最终产生的就是一个JS对象
- 标签名任意: HTML标签或者其他标签
2. 语法规则
- 定义JSX时,不要写引号。
- 标签中写入JS表达式要用
{}。 - 标签中不能直接写入对象和函数名称,除了数组可以。
- 不要用属性class、for(react内置关键字已经被用了),要用className、htmlFor。
- 内联样式,要用
style={{key:value}}的形式写。 - 只能有一个根标签(其实底层react就是将jsx转成对象,如果不止一个根节点那就转成数组了,如果有多个根节点,简单处理就是在外面再包一层div, 如果不想div反映到页面中,可以使用react内置组件Fragment)。
- 标签都必须闭合,如
<input/>标签就自闭合。 - 标签首字母规则(标签要小写,组件名首字母要大写)
- 如小写字母开头,则将该标签转为html中的同名元素,若html中无该标签对应的同名元素,则报错。
- 若大写字母开头,React则去渲染对应的组件,若该组件没有定义则报错。
- return后面使用(),防止返回不完整的jsx。
- 标签里面的对应HTML属性必须使用驼峰命名, 如果自定义属性可以不用驼峰。
- JSX中使用注释:{/* 注释内容 */}, (注释要写到大括号里面,是因为大括号里面就是js环境),或者使用双斜杠,不过会占用三行:
js
{
// 注释内容, 如果写成一行,}会失效
}3. 语法实操
App.jsx:
jsx
import {useState} from 'react'
import './App.css'
function App() {
const [count, setCount] = useState(0)
const myStyle = {backgroundColor:"#535bf2"}
// 创建虚拟DOM
return (
/* 使用空箭头表示该节点不会被真实反映到html,<>它是<Fragment>组件的简写 */
<>
<h1>Vite + React</h1>
{/* 属性class要写成className */}
<div className="card">
{/* 事件onclick要写出onClick,background-color要写成backgroundColor */}
<button style={myStyle} onClick={() => setCount((count) => count + 1)}>
{/* 引用变量要使用大括号 */}
count is {count}, {1+1}
</button>
<p>
Edit <code>src/App.jsx</code> and save to test HMR
</p>
</div>
</>
)
}
export default App运行效果:
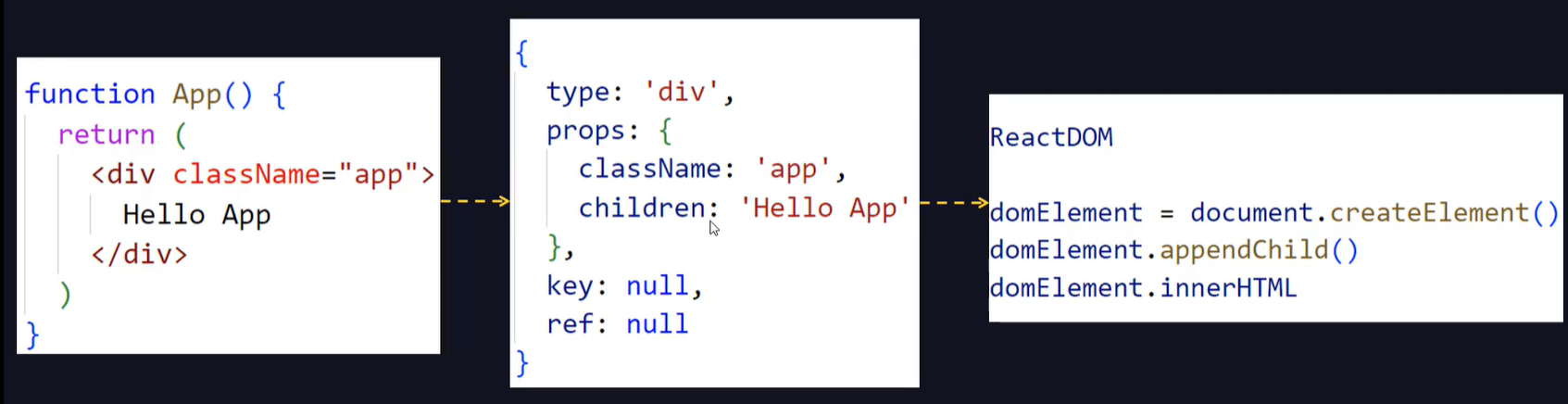
4. jsx转换过程
我们的jsx会先被转换成js对象,然后转换成虚拟DOM,最后被转换为HTML的DOM。 
5. 老项目使用JSX
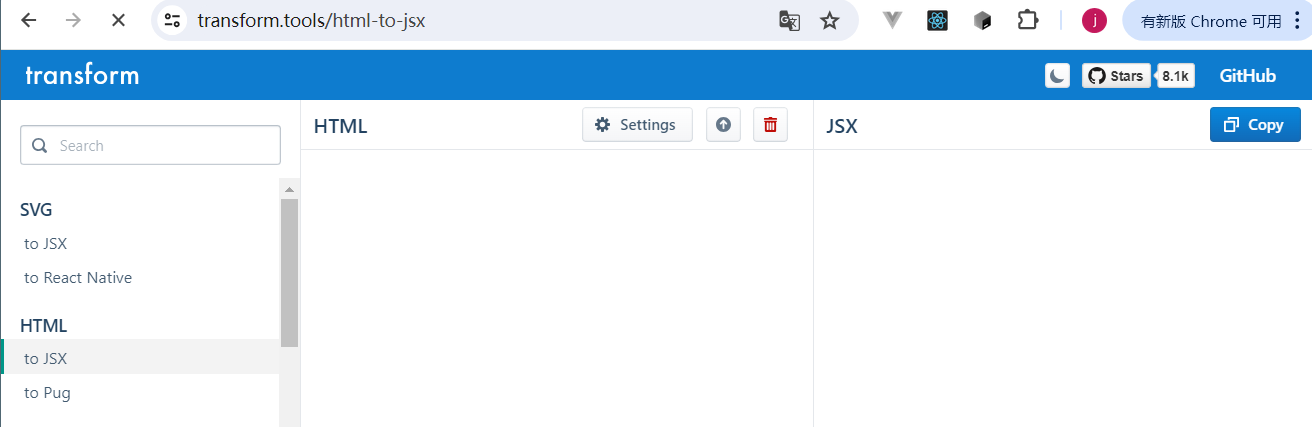
使用在线工具https://transform.tools/html-to-jsx, 可以将现有的html代码转成jsx: