快速搭建React
通过脚手架工具搭建的一套完善React前端环境,包括:路由、状态管理、数据获取、第三方的UI组件库和第三方Hooks库等的完整应用程序。目前React生态有如下:
- 脚手架工具: create-vite,create-react-app,Next.js,Remix
- 路由: react-router-dom
- 状态管理: Redux,Mobx,Zustand
- UI组件库: Ant Design,Material UI
- Hooks库: ahooks,react-use
1. 使用脚手架搭建
1.1 create-vite脚手架简介
create-vite脚手架是基于Vite工具实现的,create-vite脚手架为前端项目带来了非常多的便利。比如快捷启动web服务器并支持自动刷新页面和热更新代码功能,支持第三方模块的使用,支持生产构建等特性。
1.2 使用create-vite脚手架
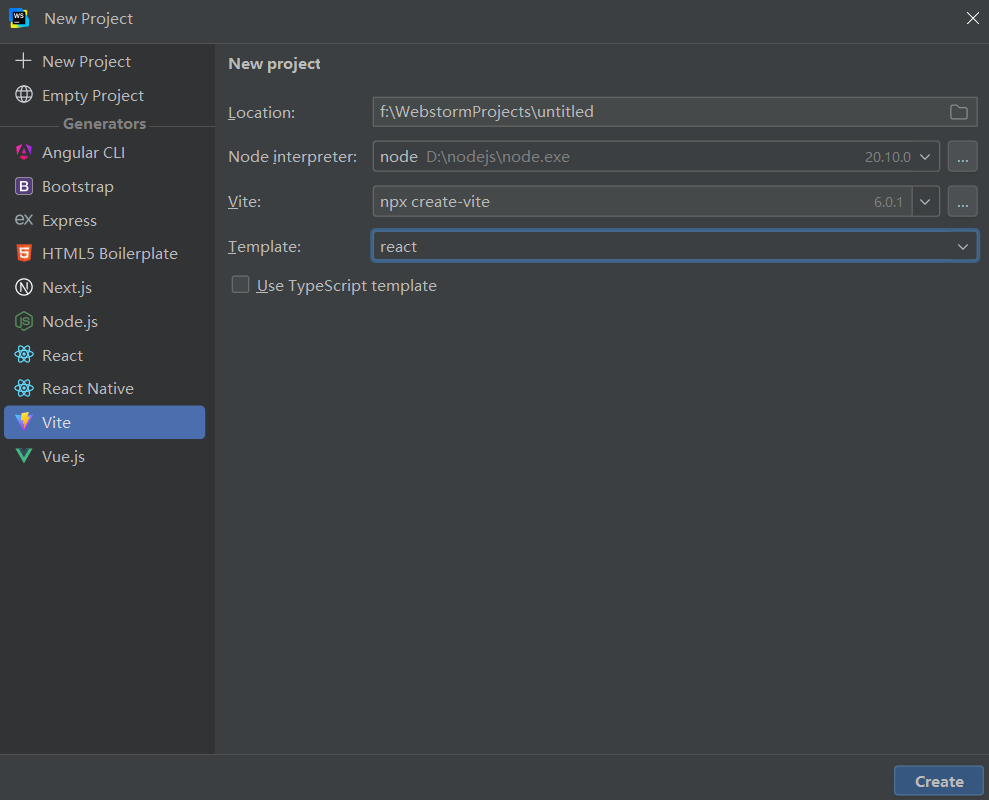
- 打开WebStorm新建项目,选择Vite, 右边Vite选中
npx create-vite, 模板选择react:
- 执行
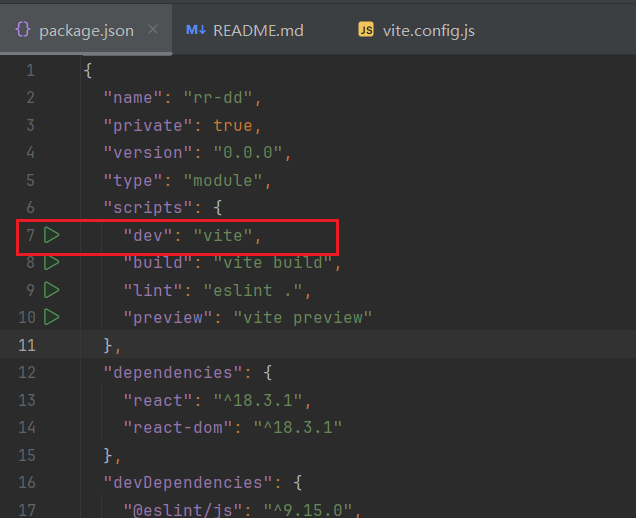
npm install - 执行完毕后,点击
dev启动:
- 访问http://localhost:5173, 看到下图就是启动成功:
 也可以自定义端口,修改vite.config.js文件:
也可以自定义端口,修改vite.config.js文件:
js
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
export default defineConfig({
plugins: [react()],
// 添加指定的端口
server:{
port: '9090',
}
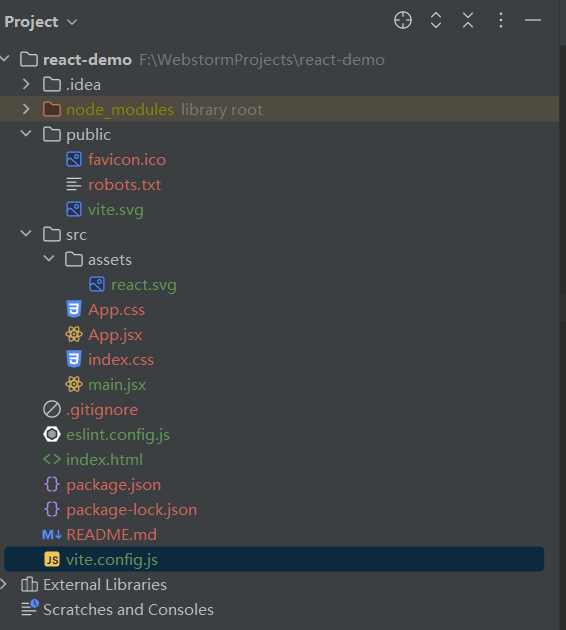
})2. Vite+React目录说明

- public目录: 静态资源目录,Vite不会编译里面的代码。
- src目录:代码编写存放的文件夹。
- main.jsx: 程序的入口文件。
- App.jsx: 一个组件例子文件。
- assets: 也是存放静态资源的目录,区别是它会被编译打包。
- index.html: 程序内容的展示页面。
- vite.config.js: 它是Vite项目的配置文件,用于定义和自定义项目的构建和开发设置。
- main.jsx,它是主入口文件,里面会有StrictMode,它是React的严格模式,它的作用:
- 检查组件是否是纯函数
- 及早的发现useEffect中的错误
- 警告过时的API
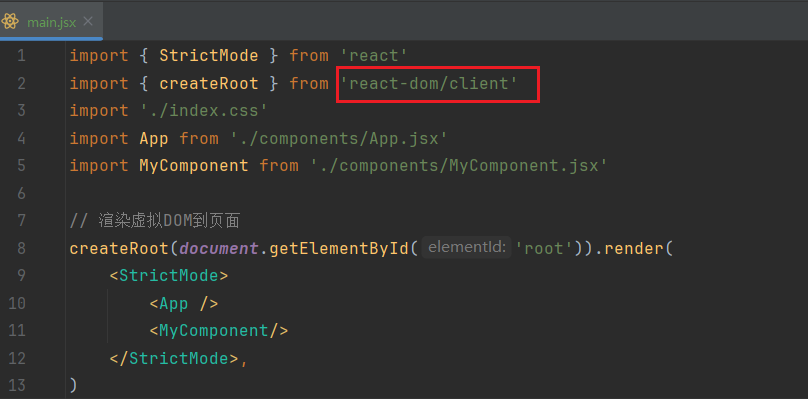
- package.json,里面依赖有react和react-dom, 其中react提供核心模块和组件,react-dom用来操作HTML的DOM, react-dom有两个分支:react-dom/client和react-dom/server, 区别在于dom处理是放到浏览器里面还是服务器后端处理,我们用的是react-dom/client,比如打开main.jsx文件:

react为何不把react-dom也放到react里面呢?
react这样设计是因为react也支持react原生开发,而react native里面没有需要操作的dom处理。react支持可以按需引入特性,使得代码更加轻量和灵活
3. 使用eslint
在package.json的scripts节点,选中lint执行: 默认规则都是配置在eslint.config.js文件中。
默认规则都是配置在eslint.config.js文件中。
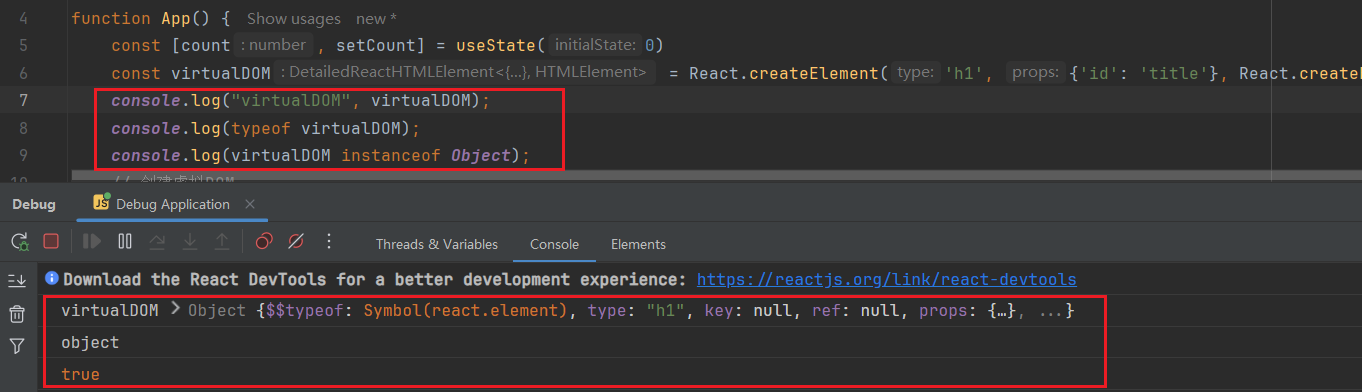
3. React的虚拟DOM
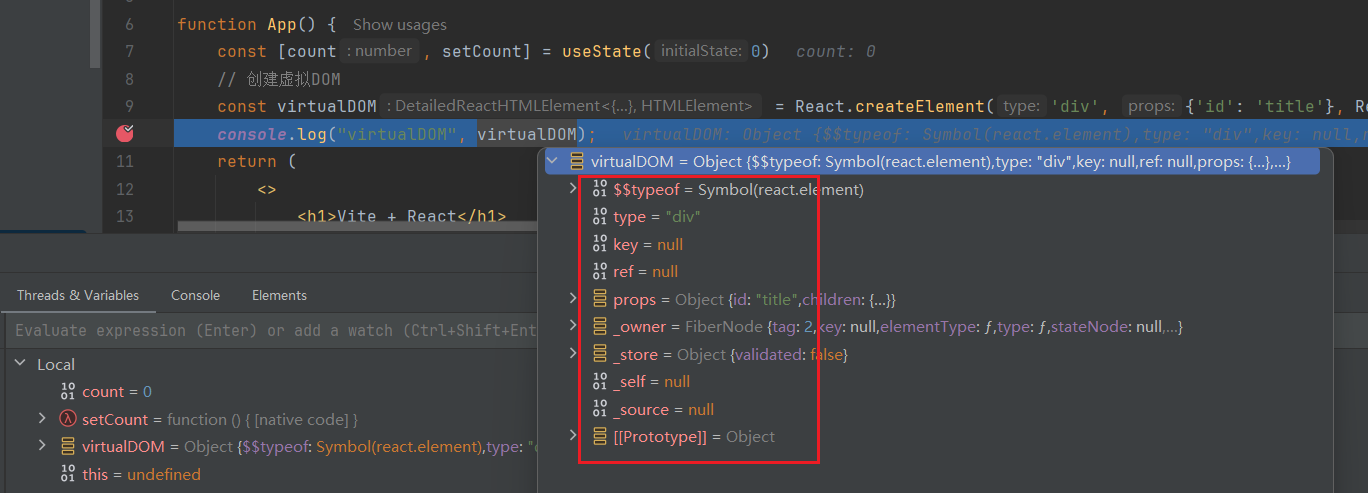
下面是真实DOM对象的属性情况: 可以看到真实DOM是一个很重的对象,里面包含了很多属性和方法。然而React上面创建的虚拟DOM只有10个对象,操作起来更加轻量级。这样子设计是因为React的虚拟DOM只在React内部使用,用不到HTML真实DOM上面很多属性。
可以看到真实DOM是一个很重的对象,里面包含了很多属性和方法。然而React上面创建的虚拟DOM只有10个对象,操作起来更加轻量级。这样子设计是因为React的虚拟DOM只在React内部使用,用不到HTML真实DOM上面很多属性。 React的虚拟DOM其实就是Object对象的实例,属于普通一般对象。
React的虚拟DOM其实就是Object对象的实例,属于普通一般对象。