Antd全局配置
Antd支持全局配置主题,国际化和日期
1. 配置主题
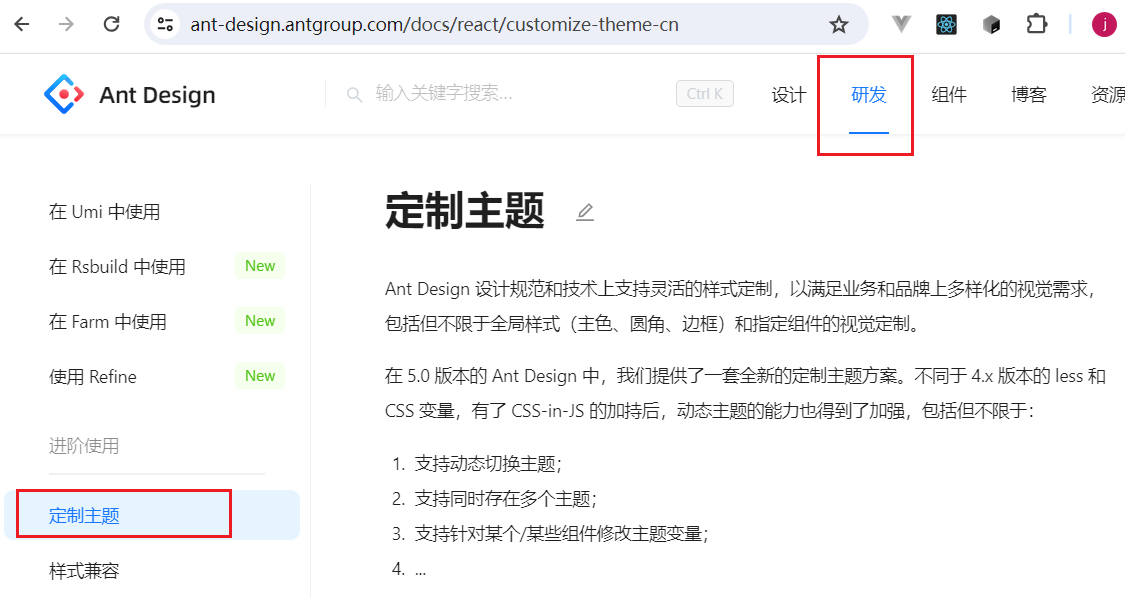
登录antd官网,点击研发-定制主题:
jsx
import { useState } from 'react'
import { Button, Space, Checkbox, ConfigProvider, Row } from 'antd'
function App() {
const [themeColor, setThemeColor] = useState({
theme: {
colorPrimary: 'blue'
}
})
const clickHandle1 = () => {
setThemeColor({...themeColor, token: {colorPrimary: 'green'} })
}
const clickHandle2 = () => {
setThemeColor({...themeColor, token: {colorPrimary: 'red'} })
}
const clickHandle3 = () => {
setThemeColor({...themeColor, token: {colorPrimary: '#EB2F96'} })
}
const clickHandle4 = () => {
setThemeColor({
components: {
Button: {
colorPrimary: '#02f8bf',
}
}
})
}
return (
<>
<div style={{ marginBottom: 8 }}>
<h2>设置主题</h2>
<button onClick={clickHandle1}>绿色主题</button>
<button onClick={clickHandle2}>红色主题</button>
<button onClick={clickHandle3}>公主主题</button>
<button onClick={clickHandle4}>只设置按钮主题</button>
</div>
<ConfigProvider theme={themeColor}>
<Row gutter={[10,10]}>
<Space>
<Button type={'primary'}>按钮</Button>
<Checkbox.Group options={['Apple', '香蕉']} defaultValue={['Apple', '香蕉']}/>
</Space>
</Row>
</ConfigProvider>
</>
)
}
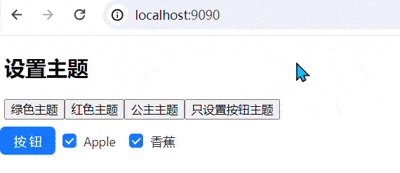
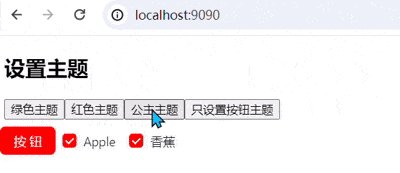
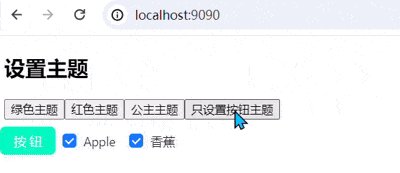
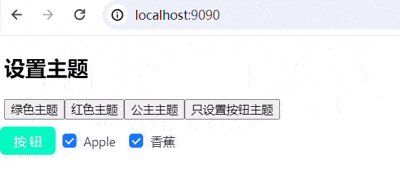
export default App动态设置主题效果: 另外Antd提供主题在线编辑器,可以在可视化页面进行配置主题:
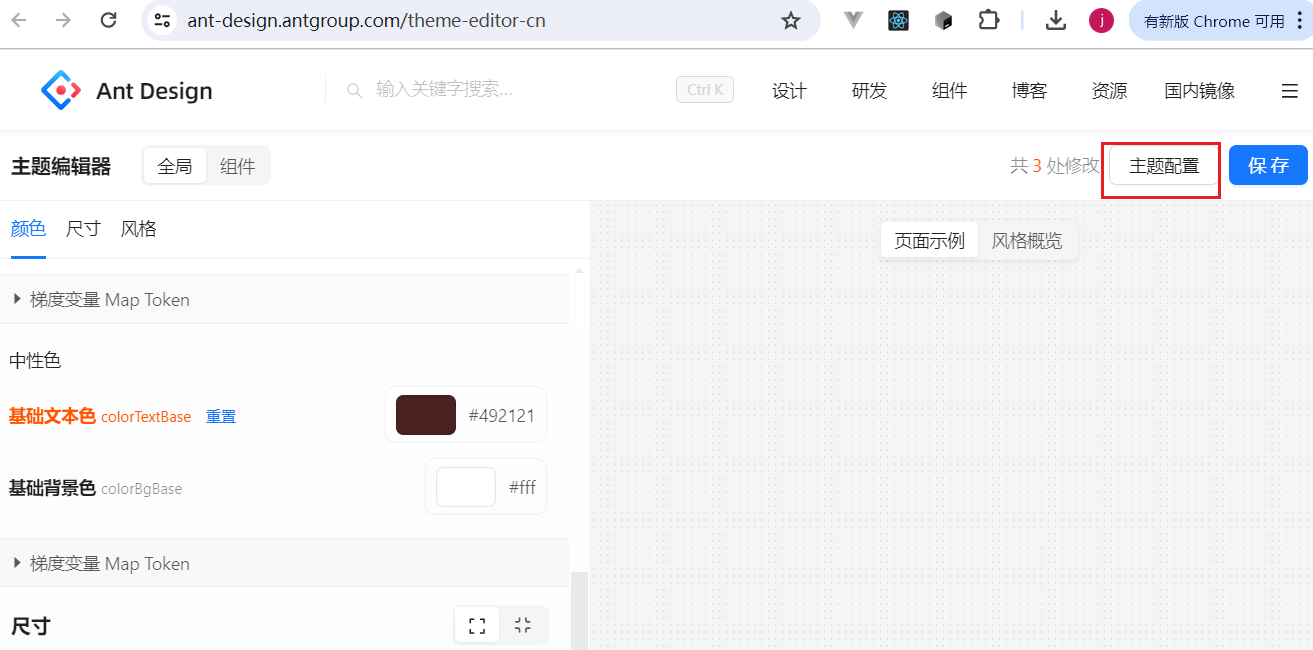
另外Antd提供主题在线编辑器,可以在可视化页面进行配置主题: 点击主题配置,将主题文件内容拷贝靠项目中直接生效:
点击主题配置,将主题文件内容拷贝靠项目中直接生效: 
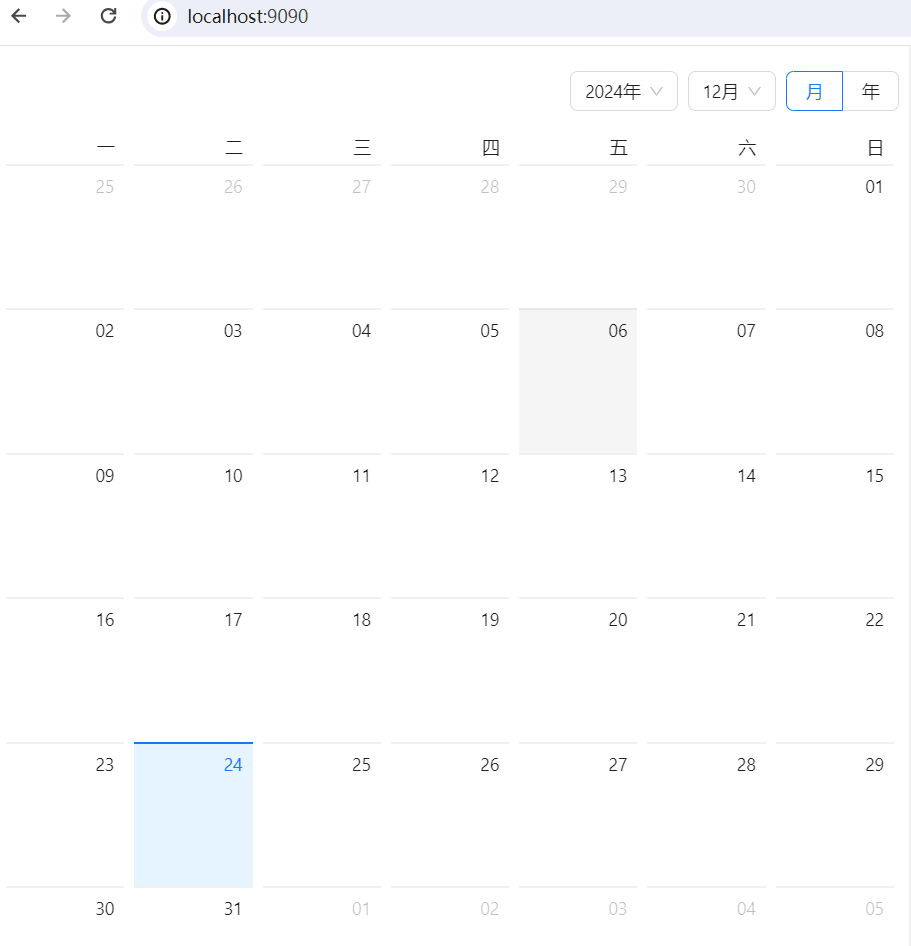
2. 配置汉化日历
默认Calendar是英文的,可以配置成中文:
jsx
import { Calendar, ConfigProvider, Row } from 'antd'
import zhCN from 'antd/locale/zh_CN'
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
import dayLocaleData from 'dayjs/plugin/localeData';
dayjs.extend(dayLocaleData);
function App() {
return (
<>
<ConfigProvider locale={zhCN}>
<Row>
<Calendar/>
</Row>
</ConfigProvider>
</>
)
}
export default App运行效果: