使用errorboundary
默认情况下,如果您的应用程序在渲染期间抛出错误,React将从屏幕上移除其UI,这就导致页面全部都是空白,即使正常的其他组件也会受到影响。为防止这种情况,您可以将UI的一部分包装到错误边界中。错误边界是一种特殊组件,可让您显示一些后备UI而不是崩溃的部分,例如错误消息。第三方react-error-boundary组件支持捕获渲染错误并进行错误处理。
1. 安装errorboundary
cmd
npm i react-error-boundary2. 使用errorboundary
模拟Head组件报错:
jsx
import { Row, Col, Button } from 'antd'
function Head(){
return (
<Row>
<Col span={24}>
<Button className={abc}></Button>
</Col>
</Row>
)
}
function App() {
return (
<>
Hello App
<Head/>
</>
)
}
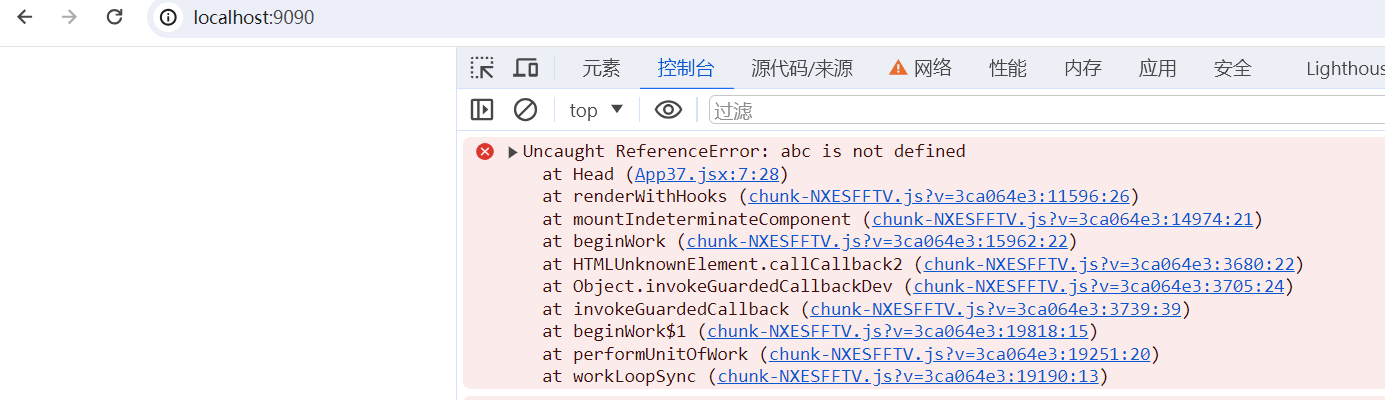
export default App运行页面空白,控制台报错找不到类样式abc: errorboundary库提供的组件ErrorBoundary可以进行错误处理:
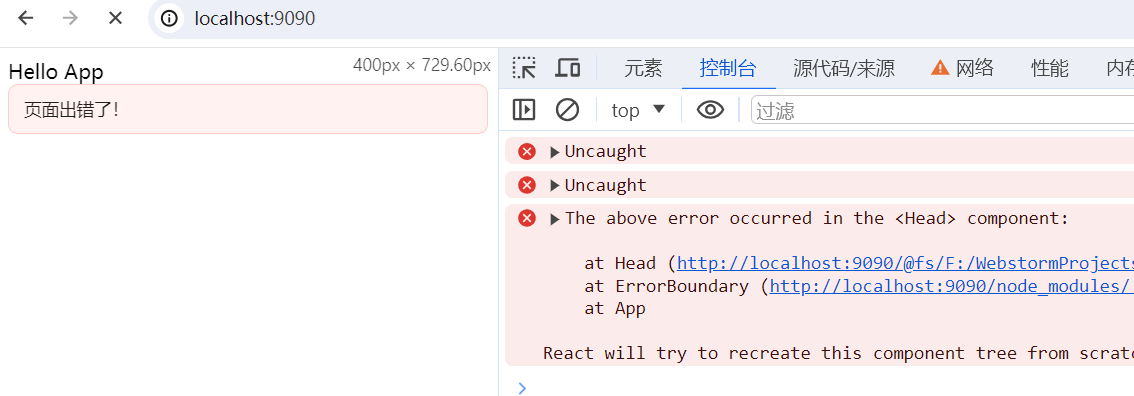
errorboundary库提供的组件ErrorBoundary可以进行错误处理:
jsx
import { Row, Col, Button, Alert } from 'antd'
import { ErrorBoundary } from 'react-error-boundary'
function Head(){
return (
<Row>
<Col span={24}>
<Button className={abc}></Button>
</Col>
</Row>
)
}
function App() {
return (
<>
Hello App
<ErrorBoundary fallback={<Alert message="页面出错了!" type="error" />}>
<Head/>
</ErrorBoundary>
</>
)
}
export default App