useInsertionEffect函数
uselnsertionEffect是在DOM渲染之前执行,uselnsertionEffect应用场景非常少,因为获取不到DOM元素,所以只在CSS-in-JS库中才会使用。
1. 使用useInsertionEffect
jsx
import { useEffect, useInsertionEffect, useLayoutEffect, useRef } from 'react'
function App() {
const myRef = useRef(null)
useEffect(() => {
console.log("useEffect开始执行。。。。。", myRef.current)
})
useLayoutEffect(() => {
console.log("useLayoutEffect开始执行。。。。。", myRef.current)
}, [])
useInsertionEffect(()=>{
console.log("useInsertionEffect开始执行。。。。。", myRef.current)
})
return (
<div>
<div ref={myRef}>
Hello APP
</div>
</div>
)
}
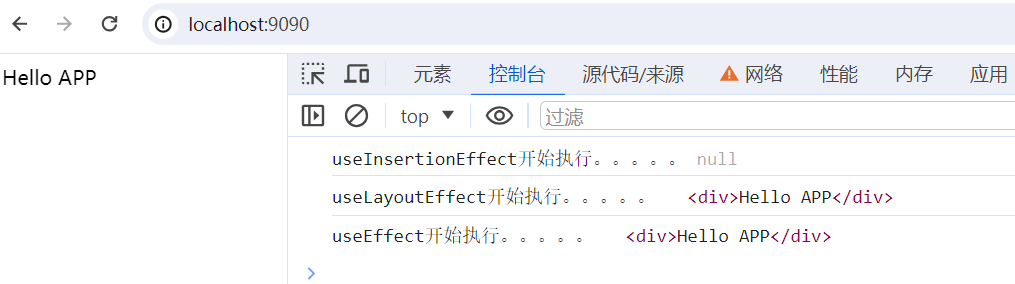
export default App运行效果: