React组件介绍
React组件分为两种:函数式组件,类式组件(已过时)。组件就是用来实现局部功能效果的代码和资源的集合(html/css/js/image等等), 在React18中要求组件必须是一个纯函数。😑
1. 函数式组件
新建components文件夹,在里面新建MyComponent.jsx。
1.1 定义组件
jsx
function MyComponent() {
console.log("this", this);
// 创建虚拟DOM
return <h2>我是函数定义的组件</h2>
}
export default MyComponent什么是纯函数
- 只负责自己的任务,它不会更改在该函数调用前就已存在的对象或变量。(也就是说变量最好申明在函数里面)
- 输入相同,则输出相同。给定相同的输入,纯函数应总是返回相同的结果。(也就是说幂等性,执行多次相同输入结果一致)
使用React的严格模式可以检验我们的函数(组件)是否是纯函数。
1.2 使用组件
引入MyComponent组件,然后在里面使用MyComponent组件
jsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import './index.css'
import App from './components/App.jsx'
import MyComponent from './components/MyComponent.jsx'
// 渲染虚拟DOM到页面
createRoot(document.getElementById('root')).render(
<StrictMode>
<App />
<MyComponent/>
</StrictMode>,
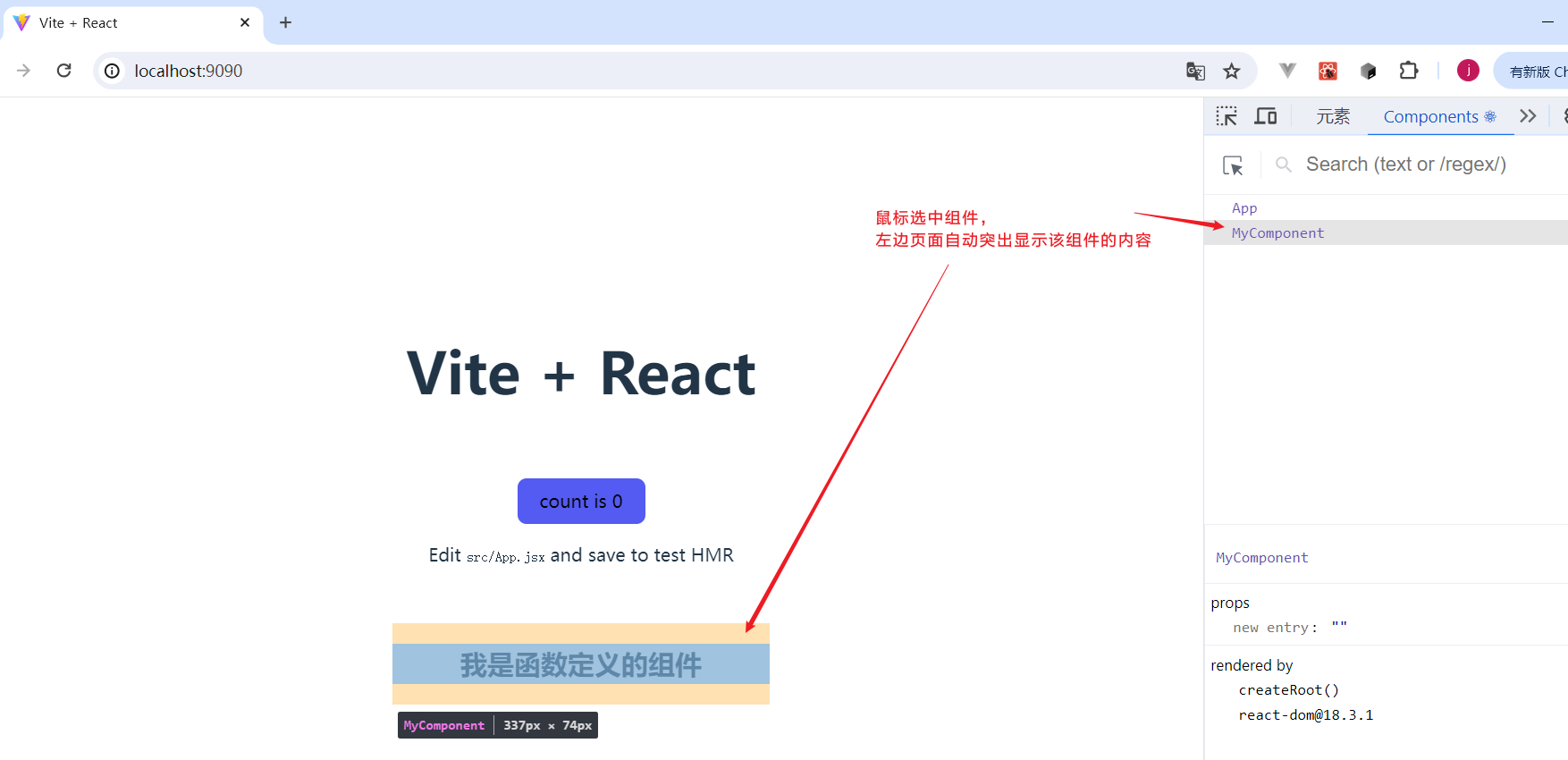
)查看浏览器发现MyComponent组件已经生效,函数名就是组件名: React解析组件标签,找到了MyComponent组件。然后发现该组件使用函数定义的,随后就直接调用该函数,将返回的虚拟DOM转为真实的DOM,随后呈现在页面中。
React解析组件标签,找到了MyComponent组件。然后发现该组件使用函数定义的,随后就直接调用该函数,将返回的虚拟DOM转为真实的DOM,随后呈现在页面中。
值得一提的是在JSX的组件函数中不能使用this,this是一个undefined:
2. 点标记写法
点标记写法常见于UI框架中,用于将很多组件进行分类。
2.1 对象方式声明
jsx
const Qf = {
Welcome() {
return (
<div>
hello Welcome
</div>
)
}
}
/*对Qf进行解构*/
const {Welcome} = Qf
function App() {
return (
<div>
hello App
<br/>
<Qf.Welcome />
<Welcome />
</div>
)
}
export default App2.2 函数方式声明
jsx
const Qf = () =>{
return (
<div>Hello Qf</div>
)
}
Qf.Welcome = () => {
return (
<div>Hello Welcome</div>
)
}
/*对Qf进行解构*/
const {Welcome} = Qf
function App() {
return (
<div>
hello App
<br/>
<Qf.Welcome />
<Welcome />
</div>
)
}
export default App运行结果:
3. 组件嵌套
jsx
function Head () {
return (
<div>
Head组件
</div>
)
}
function Welcome () {
return (
<div>
<Head/>
Hello Welcome
</div>
)
}
function App() {
return (
<div>
hello App
<Welcome/>
</div>
)
}
export default App执行效果: 如果需要在使用得时候,在组件里面使用其他组件:
如果需要在使用得时候,在组件里面使用其他组件:
jsx
function Head () {
return (
<div>
Head组件
</div>
)
}
function Welcome () {
return (
<div>
Hello Welcome
</div>
)
}
function App() {
return (
<div>
hello App
<Welcome>
<Head/>
</Welcome>
</div>
)
}
export default App发现使用并没有渲染出Head组件: 需要重新编写Welcome组件,支持嵌入组件体中:
需要重新编写Welcome组件,支持嵌入组件体中:
jsx
function Head () {
return (
<div>
Head组件
</div>
)
}
function Welcome ({children}) {
return (
<div>
Hello Welcome
{children}
</div>
)
}
function App() {
return (
<div>
hello App
<Welcome>
<Head/>
</Welcome>
</div>
)
}
export default App执行效果: 多个组件组合使用,利用组件传值:
多个组件组合使用,利用组件传值:
jsx
function Head () {
return (
<div>
Head组件
</div>
)
}
function Buttom () {
return (
<div>
Buttom组件
</div>
)
}
function Welcome ({head, buttom}) {
return (
<div>
{head}
Hello Welcome
{buttom}
</div>
)
}
function App() {
return (
<div>
hello App
<Welcome head={<Head/>} buttom={<Buttom/>}/>
</div>
)
}
export default App执行效果: