组件通信
1. 父向子传递
jsx
function Welcome (props) {
return (
<div>
Hello Welcome, {props.name}
</div>
)
}
// 通过解构接收
function Welcome2 ({name, isShow}) {
return (
<div>
{/*isShow可以使用变成字符串看它是什么*/}
Hello Welcome, {name}, {isShow+''}
</div>
)
}
function Welcome3 ({name, age, admin}) {
return (
<div>
Hello Welcome, {name}, {admin?age: '未知'}
</div>
)
}
function App() {
const newName = 'test'
const user = {name:'zhangshan', age:12, admin:false};
return (
<div>
hello App
<Welcome name="jack"/>
<Welcome2 name={newName} isShow/>
{/*数据批量传入*/}
<Welcome3 {...user}/>
</div>
)
}
export default App当传递的数据只有属性名而没有属性值,那么传递给子组件的值是布尔类型,并且值为true。
2. 子向父传递
子向父传递数据主要通过函数实现:
jsx
/*在Welcome中应该使用onClick解构而不是clickHandle */
function Welcome ({onClick, getData}) {
getData("我是子组件数据")
const testClick = ()=>{
onClick()
}
return (
<div onClick={testClick}>
Hello Welcome
</div>
)
}
function App() {
const clickHandle = () => {
console.log("点击事件")
}
const getData = (data) => {
console.log(data)
}
return (
<div>
hello App
<Welcome onClick={clickHandle} getData={getData} />
</div>
)
}
export default AppApp组件向Welcome组件传递的prop名称与子组件中使用的名称必须匹配。
3. 使用默认值
如果在组件中没有值设置默认没有渲染出来
jsx
function Welcome ({name, age}) {
return (
<div>
Hello Welcome, {name}, {age}
</div>
)
}
function App() {
return (
<div>
hello App
<Welcome name={"jack"} age={23} />
<Welcome />
</div>
)
}
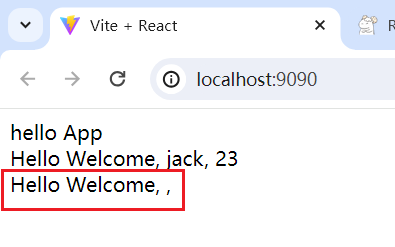
export default App执行效果: 如果需要在外部不传值的情况下,组件能够按照默认规则进行渲染, 有两种办法:
如果需要在外部不传值的情况下,组件能够按照默认规则进行渲染, 有两种办法:
- 使用es6的解构可以赋值特性。
- 利用react中的defaultProps属性。
3.1 使用es6特性赋默认值
jsx
function Welcome ({name='zhangsan', age=23}) {
return (
<div>
Hello Welcome, {name}, {age}
</div>
)
}
function App() {
return (
<div>
hello App
<Welcome name={"jack"} age={23} />
<Welcome />
</div>
)
}
export default App3.2 使用defaultProps属性默认值
jsx
function Welcome ({name, age}) {
return (
<div>
Hello Welcome, {name}, {age}
</div>
)
}
Welcome.defaultProps = {name:'zhangsan', age:20}
function App() {
return (
<div>
hello App
<Welcome name={"jack"} age={23} />
<Welcome />
</div>
)
}
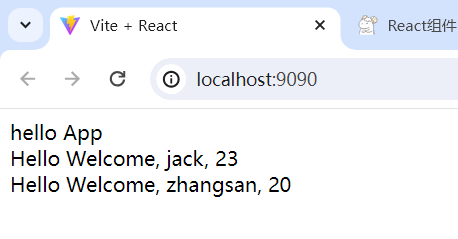
export default App运行效果:
4. 传值类型限定
通信的数据如果限定,可以帮助开发者更好的使用组件。react官方推出了prop-types模块支持类型限定,需要提前安装,如果你使用基于vite的脚手架的话,默认会给你安装好了😁,另外如果你使用ts开发代码(ts是强类型语言,会在编译期间校验类型,也就不需要prop-types模块)
jsx
import PropTypes from 'prop-types'
import * as PropType from 'prop-types'
function Welcome () {
return (
<div>
Hello Welcome
</div>
)
}
Welcome.propTypes = {
// 校验count必须为数字类型
// count: PropTypes.number,
// 如果校验count是指定其中的类型
count: PropTypes.oneOfType([
PropType.string,
PropType.number
])
}
function App() {
return (
<div>
hello App
<Welcome count={true} />
</div>
)
}
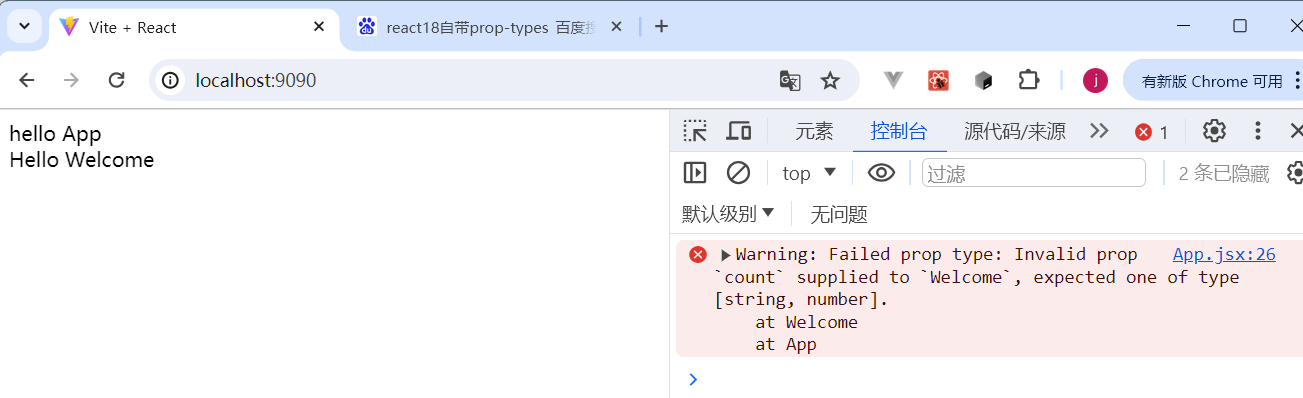
export default App运行效果: prop-types模块还支持值的限制,比如:
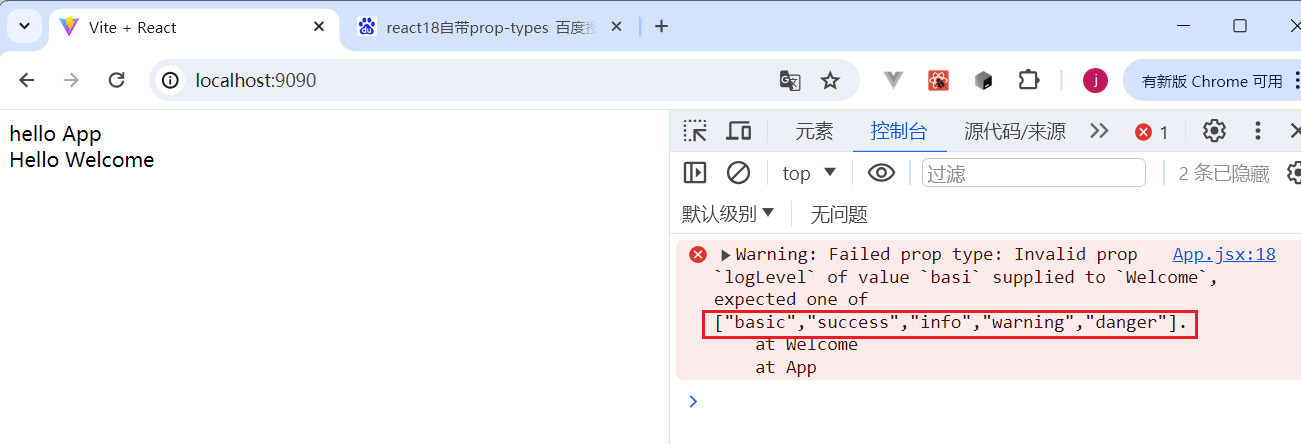
prop-types模块还支持值的限制,比如:
jsx
import PropTypes from 'prop-types'
function Welcome () {
return (
<div>
Hello Welcome
</div>
)
}
Welcome.propTypes = {
logLevel: PropTypes.oneOf(['basic', 'success', 'info', 'warning', 'danger']),
}
function App() {
return (
<div>
hello App
<Welcome logLevel={"basi"} />
</div>
)
}
export default App运行结果: