antd charts图表库
简单好用的React图表库,像使用组件一样生成图表,开箱即用,常见的图表库有:
1. 安装antd charts图表库
官网地址为:https://ant-design-charts.antgroup.com/
cmd
npm install @ant-design/charts --save2. 使用antd charts图表库
jsx
import { Column } from '@ant-design/charts'
function App() {
const data = [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
{ year: '1995', value: 4.9 },
{ year: '1996', value: 6 },
{ year: '1997', value: 7 },
{ year: '1998', value: 9 },
{ year: '1999', value: 13 },
];
const config = {
data,
title: {
text: '历年经济走势图',
align: 'center',
},
label: {
position: 'outside',
textAlign:'center',
fill: '#000000'
},
height: 400,
xField: 'year',
yField: 'value',
};
return (
<>
<div style={{ width: '400px' }}>
<Column {...config} />
</div>
</>
)
}
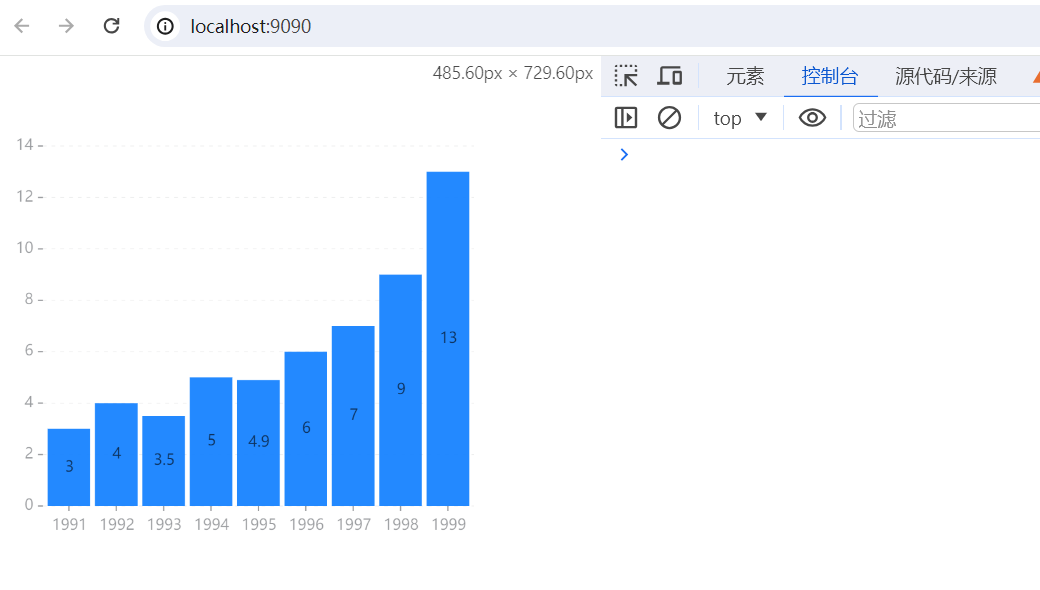
export default App运行效果: