列表渲染
1. v-for指令
- 用于展示列表数据
- 语法: v-for="(item, index) in xxx" :key="yyy"
- 可遍历: 数组、对象、字符串(用的很少)、指定次数(用的很少)
html
<div id="editor">
<ul>
<!--遍历数组-->
<li v-for="p in personList" :key="p.id">
{{p.name}} -- {{p.age}}
</li>
</ul>
<ul>
<!--遍历对象-->
<li v-for="(p, k) in carInfo" :key="k">
{{k}} -- {{p}}
</li>
</ul>
<ul>
<!--遍历字符串-->
<li v-for="(s, k) in msg" :key="k">
{{k}} --- {{s}}
</li>
</ul>
<ul>
<!--遍历指定次数-->
<li v-for="(num, k) in 6" :key="k">
{{k}} -- {{num}}
</li>
</ul>
</div>js
<script>
Vue.config.productionTip=false
new Vue({
el: "#editor",
data() {
return {
personList: [
{id: '0001', name: '刘德华', age: 23},
{id: '0002', name: '章子怡', age: 37},
{id: '0003', name: '毛晓彤', age: 13},
{id: '0004', name: '张碧晨', age: 20}
],
carInfo: {brand: '奥迪Q8', weight: '1.8吨', long: '5米', power:"四驱"},
msg: "大家来一起学习Vue"
}
}
});
</script>2. key的作用和原理
 v-for循环 如果没有写key,Vue自动使用:key="index", 效果和配置:key="index"一样
v-for循环 如果没有写key,Vue自动使用:key="index", 效果和配置:key="index"一样
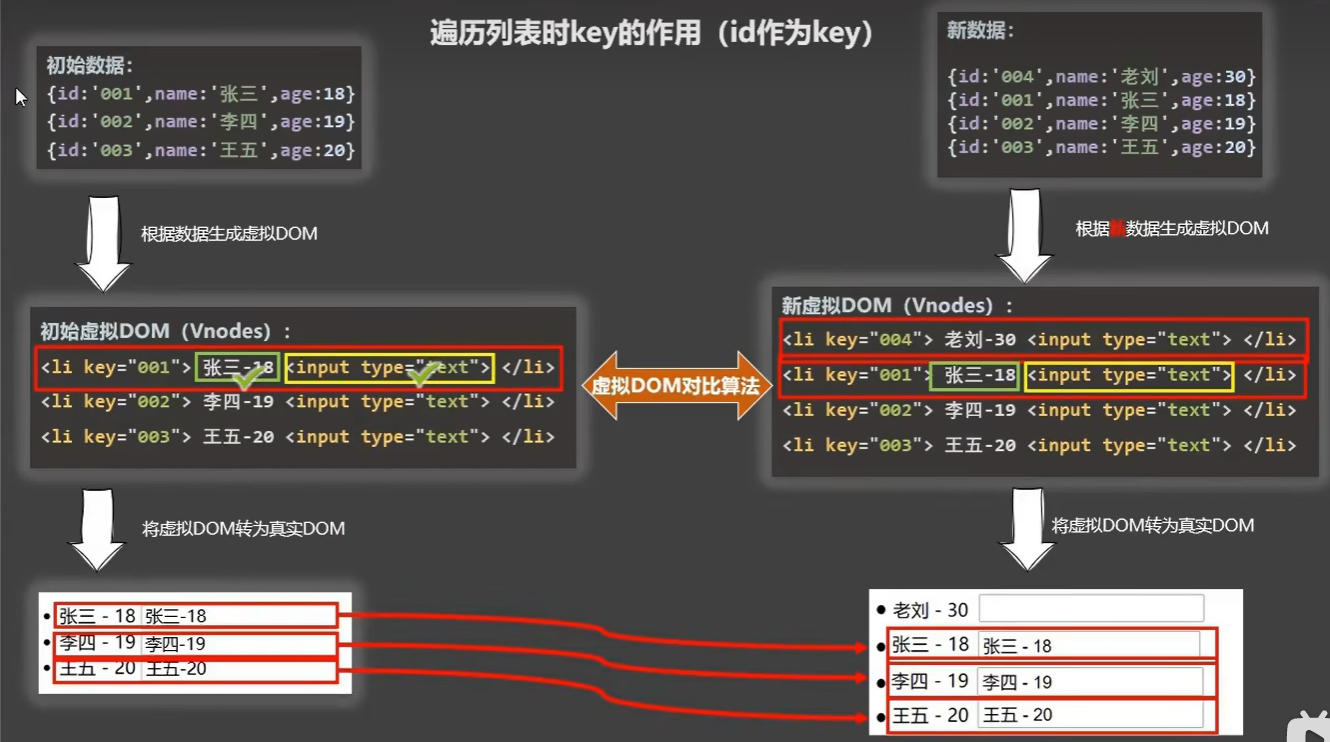
- 虚拟DOM中的key的作用:
key是虚拟DOM对象的标识, 当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新的虚拟DOM】与【旧的虚拟DOM】的差异比较。 - 对比规则:
(1) 旧虚拟DOM中找到了与新的虚拟DOM相同的key:
若虚拟DOM中的内容没变,直接使用之前的真实DOM!
若虚拟DOM中的内容变了,则生成新的真实DOM, 随后替换掉页面中之前的真实DOM。 (2) 旧虚拟DOM中未找到与新的虚拟DOM相同的key, 则创建新的真实DOM,随后渲染到页面。 - 用index作为key可能会引发的问题:
(1)若对数据进行逆序添加,逆序删除等破坏顺序的操作;会产生没有必要的真实DOM更新==>界面效果没问题,但效率低。 (2)如果结构中还包含输入类的DOM:会产生错误DOM更新==>界面有问题 - 开发中如何选择key?
(1) 最好使用每条数据的唯一标识作为key, 比如id, 手机号,身份证号码,学号等唯一值。
(2) 如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅仅用于渲染列表用于展示,使用index作为key是没有问题的。
html
<div id="editor">
<input v-model:value="inputStr">
<ul>
<li v-for="p in filterPerson" :key="p.id">
{{ p.name }} -- {{ p.age }}
</li>
</ul>
</div>js
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#editor",
data() {
return {
inputStr: '',
personList: [
{id: '0001', name: '刘德华', age: 23},
{id: '0002', name: '章子怡', age: 37},
{id: '0003', name: '毛晓彤', age: 13},
{id: '0004', name: '张碧晨', age: 20}
]
}
},
computed: {
filterPerson() {
return this.personList.filter((p) => {
return p.name.indexOf(this.inputStr)!==-1
})
}
}
})
</script>3. 列表排序
html
<div id="editor">
<input v-model:value="inputStr">
<button @click="sortType=1">列表升序</button>
<button @click="sortType=2">列表降序</button>
<button @click="sortType=3">原顺序</button>
<ul>
<li v-for="p in filterPerson" :key="p.id">
{{ p.name }} -- {{ p.age }}
</li>
</ul>
</div>js
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#editor",
data() {
return {
inputStr: '',
sortType: 3,
personList: [
{id: '0001', name: '刘德华', age: 23},
{id: '00011', name: '刘德华2', age: 21},
{id: '0002', name: '章子怡', age: 37},
{id: '00022', name: '章子怡2', age: 44},
{id: '0003', name: '毛晓彤', age: 13},
{id: '00033', name: '毛晓彤2', age: 18},
{id: '0004', name: '张碧晨', age: 20},
{id: '00044', name: '张碧晨2', age: 17}
]
}
},
computed: {
filterPerson() {
// 使用indexOf判断输入字符串是否存在,特殊的空白字符串''在第一个位置,也就是0,不存在是-1
let filterPerson = this.personList.filter((p) => {
return p.name.indexOf(this.inputStr) !== -1
})
// 判断是否排序
if (this.sortType !== 3) {
// 使用sort排序, p1-p2为升序,p2-p1为降序
filterPerson.sort((p1, p2) => {
return this.sortType == 1 ? p1.age - p2.age : p2.age - p1.age
})
}
return filterPerson
}
}
})
</script>由于sortType发生变化,计算属性filterPerson依赖sortType,所以也会跟着发生变化。
