计算属性
1. 背景
使用插值语法和方法的局限性:
- 如果我们需要展示某个数据需要经过复杂的处理,使用插值语法就不太好维护,官方也建议不这么干。
- 如果我们将
{{}}中的代码改成方法实现,比如写出{{xxx()}},页面只要Vue属性发生变化(也就是data对象中key或者说data对象中的属性),模板所有地方都会重新解析,会造成方法不断被调用,另外如果方法在页面中多次使用,也会多次调用,倘若方法中计算又特别复杂,这就会容易造成性能影响。

2. 使用计算属性
综合以上,Vue引入了计算属性,所谓计算属性,也就是不是真正的Vue属性,或者是不在data里面的属性,它是需要经过计算而来,不能写在Vue的data下面,需要写在computed下, 同样的,计算属性也会被添加到Vue实例里面,可以直接读取。
html
<div id="editor">
<h3>你好,{{name}}</h3>
<br />
<span>{{task}}</span>
</div>
<script>
const vm = new Vue({
// el: "#editor",
data: {
msg: "测试一下Vue",
name: "jack",
age: 12
},
computed: {
task: {
// get的作用: 当有人读取task时,get就会被调用,且返回值就是task的值
// get什么时候被调用? 1.初次读取task值时。2.所依赖的属性发生变化时
get() {
return this.name + ", " + this.msg;
},
}
},
methods: {}
});
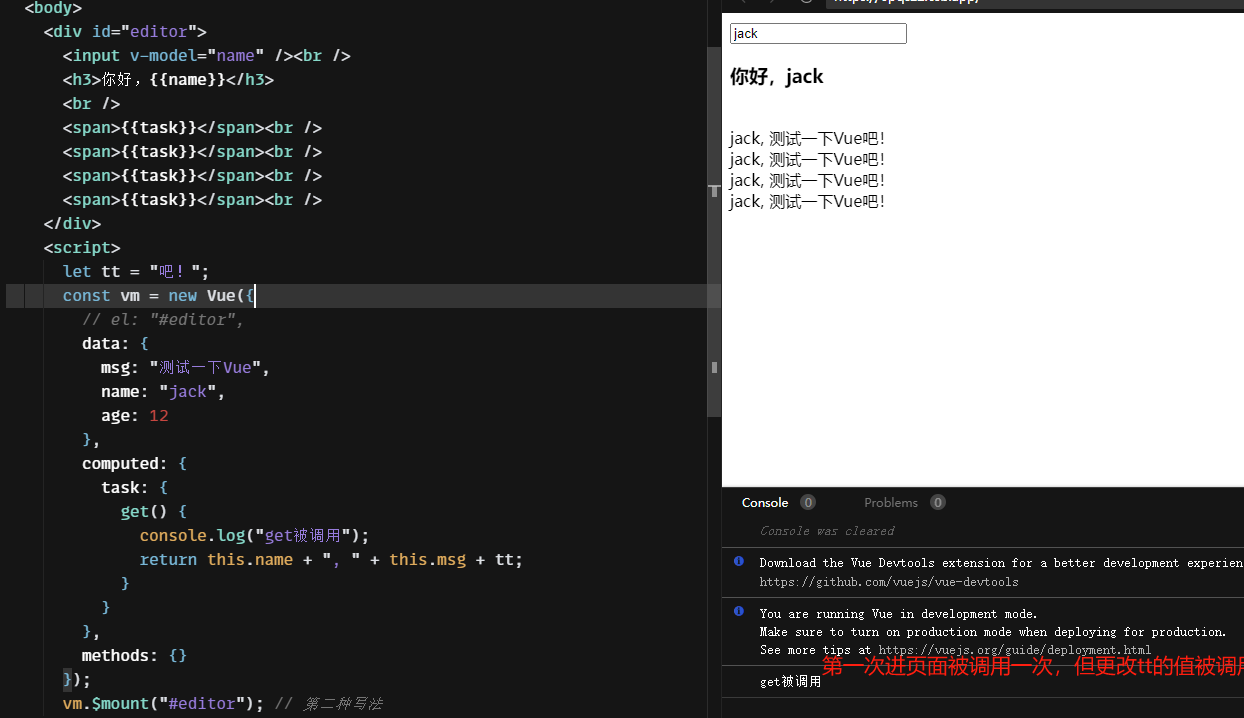
vm.$mount("#editor");computed里面的计算属性会在第一次计算后会被Vue缓存起来,其他所有地方用到会读缓存的值,除非依赖的属性发生变化,就会再计算一次,但是不归Vue管理的属性也就是不是Vue的属性发生变更,不会让计算属性重新计算,比如以下的的tt变量变化就不会使得task计算属性发生变化。 
提示
如果需要修改计算属性,还必须要配置set函数去响应修改,且set中要引起依赖的属性的数据发生改变。 计算属性的底层原理就是借助了了Object.defineproperty方法getter和setter。
3. 计算属性的简写
如果计算数据不需要修改直接读取的话, 也就是computed下面只写了get没有set的话:
js
computed: {
// Vue的计算属性简写形式
task(){
return this.name + ", " + this.msg+tt
}
}危险
task不能看成是一个task函数,这只是简写形式,这里并没有将它改为方法, 因此不能写成{{task()}}, computed下面配置的始终都是属性而不是方法
