$nextTick和Vue的过度和动画
1. $nextTick
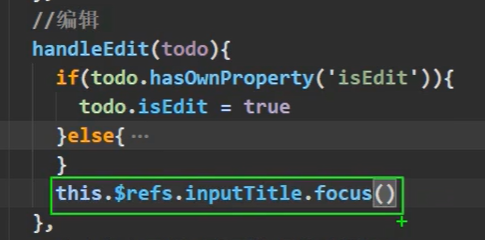
在处理页面效果的时候会遇到下面的问题: isEdit为true时, 页面显示input输入框,并自动得到焦点并不能实现。  原因在于,代码执行到todo.isEdit=true时候,方法并没有执行完毕,Vue此时并没有开始渲染页面,页面还是处于隐藏状态,是不能操作让输入框获得焦点的 解决办法:
原因在于,代码执行到todo.isEdit=true时候,方法并没有执行完毕,Vue此时并没有开始渲染页面,页面还是处于隐藏状态,是不能操作让输入框获得焦点的 解决办法:
- 使用定时器
- 使用官方的API:nextTick
1.1 nextTick的使用步骤:
- 语法:this.$nextTick(回调函数)
- 作用: 在下一次DOM更新结束后执行其指定的回调
- 什么时候用: 当改变数据后,要基于更新后的新DOM进行某些操作时候,要在nextTick所制定的回调函数中执行。
2. Vue的过度和动画
2.1 作用
在插入、更新或移除DOM元素时, 在合适的时候给元素添加样式类名。
2.2 写法
- 准备好样式:
- 元素进入的样式:1. v-enter: 进入的起点 2. v-enter-active 进入过程中 3. v-enter-to 进入的终点
- 元素离开的样式:1、v-leave: 离开的起点 2. v-leave-active 离开过程中 3. v-leave-to 离开的终点
- 使用
<transition>包裹要过渡的元素,并配置name属性:
js
<transition name="hello">
<h2 v-show="isShow">你好啊!</h2>
</transition>提示
若有多个元素需要过渡,则需要使用:<transition-group>, 并且每个元素都要指定key值。
