Vue路由基本使用
1. vue-router的理解
vue的一个插件库,专门用来实现SPA应用,也就是需要使用Vue.use(xxx)
SPA指的是:单页Web应用(single page web application),整个应用只有一个完整页面,点击页面中的导航链接不会刷新页面,只会页面局部刷新,数据请求需要ajax
什么是路由:
- 一个路由就是一组映射关系(key-value)
- key为路径,value可能是function或者component 路由分类:
- 后端路由 理解: value就是function,用于处理客户端提交的请求 工作过程:服务器接收到一个请求时,会根据请求路径找到匹配的函数来处理请求,返回响应数据
- 前端路由 理解: value就是component, 用于展示页面内容。 工作过程:当浏览器的路径改变时,对应的组件就会显示
2. vue-router的初步使用
2.1 引入vue-router
sh
C:\Users\mi>npm i vue-router@32.2 路由的配置
新建router文件夹,并在下面创建index.js
vue
<template>
<div>
<ul>
<li>
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link to="/home" active-class="active">home</router-link>
</li>
<li>
<router-link to="/about" active-class="active">about</router-link>
</li>
</ul>
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: { },
methods: {
}
}
</script>
<style>
.active{
background-color: #adc5ea;
}
</style>js
import Vue from 'vue'
import VueRouter from "vue-router"
import App from './App.vue'
import router from "@/router";
// 关闭vue的生产提示
Vue.config.productionTip = false
Vue.use(VueRouter)
// 创建vm实例对象
new Vue({
el: '#app',
router,
render: h => h(App)
})js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
import About from "@/components/About.vue";
import Home from "@/components/Home.vue";
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home
}
]
})当页面出现这个说明路由器开始工作了:  其中
其中<router-link>实际会在页面上转成a标签,如果是button、图片的话需要编程式路由导航实现跳转,其中active-class属性表示路由激活时渲染的样式 需要注意的地方:
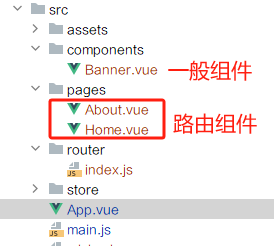
- 路由组件通常存放在pages文件夹,一般组件通常放在components文件夹

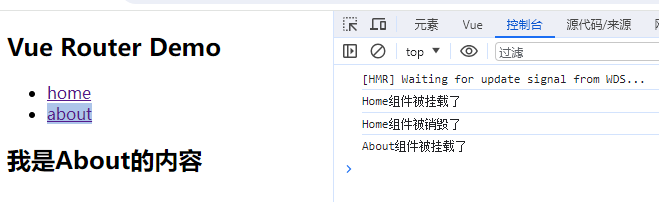
- 通过切换,"隐藏"了的路由组件, 默认是被销毁掉的,需要的时候再去挂载
js
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name: "About",
mounted() {
console.log("About组件被挂载了")
},
beforeDestroy() {
console.log('About组件被销毁了')
}
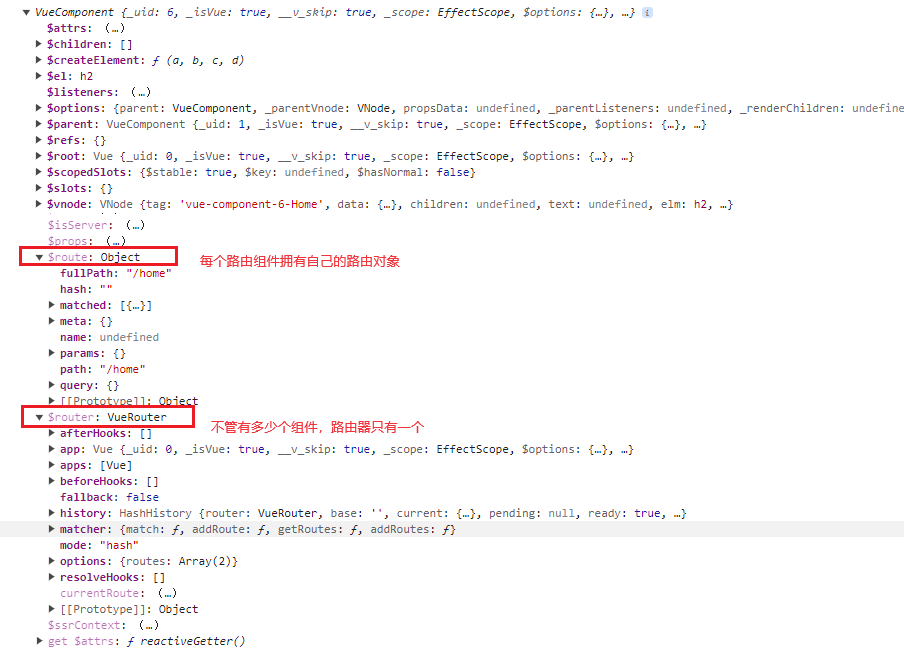
} 3. 每个组件都有自己的$route属性, 里面存储着自己的路由信息 4. 整个应用只有一个router, 可以通过组件的$router属性获取到
3. 每个组件都有自己的$route属性, 里面存储着自己的路由信息 4. 整个应用只有一个router, 可以通过组件的$router属性获取到  验证$router只有一个
验证$router只有一个
