使用Vue脚手架
1. 安装Vue脚手架
# 安装全局vue cli
npm install -g @vue/cli
#第二步切换到要创建项目的目录,执行命令:
vue create xxx
# 启动项目
cd xxxx
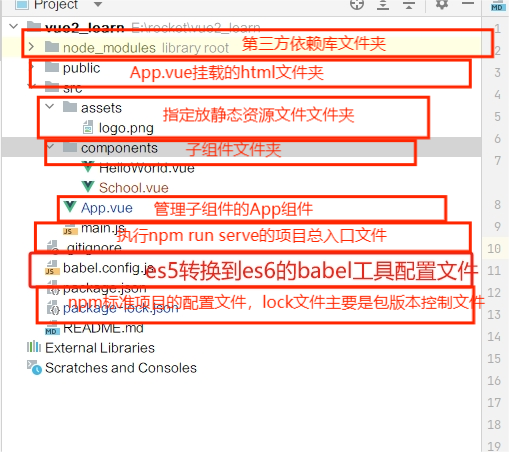
npm run serve2. VueCli创建的项目结构

2.1 index.html介绍:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--开启移动端的理想窗口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- BASE_URL指向的是public文件夹路径 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置标题,指向的是package.json的name配置项 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>2.2 package.json文件
 项目入口文件main.js介绍(Vue脚手架配置好了的,能识别名叫main.js文件)
项目入口文件main.js介绍(Vue脚手架配置好了的,能识别名叫main.js文件)
/*
* 该文件是整个项目的入口文件
* */
// 引入vue
import Vue from 'vue'
// 引入App组件,它是所有组件的父组件
import App from './App.vue'
// 关闭vue的生产提示
Vue.config.productionTip = false
// 创建vm实例对象
new Vue({
render: h => h(App),
}).$mount('#app')备注
Vue脚手架识别main.js文件, 并且把main.js自动引入到public/index.html中去
3. render函数的由来
在main.js中如果不使用render函数,按照之前的配置项:
// 引入vue
import Vue from 'vue'
// 引入App组件,它是所有组件的父组件
import App from './App.vue'
// 关闭vue的生产提示
Vue.config.productionTip = false
// 创建vm实例对象
new Vue({
// 将App组件挂载到html中去,App组件一人之下万人之上,在dev-tools里面是Root下面的子组件
template:`<App></App>`,
components:{App}
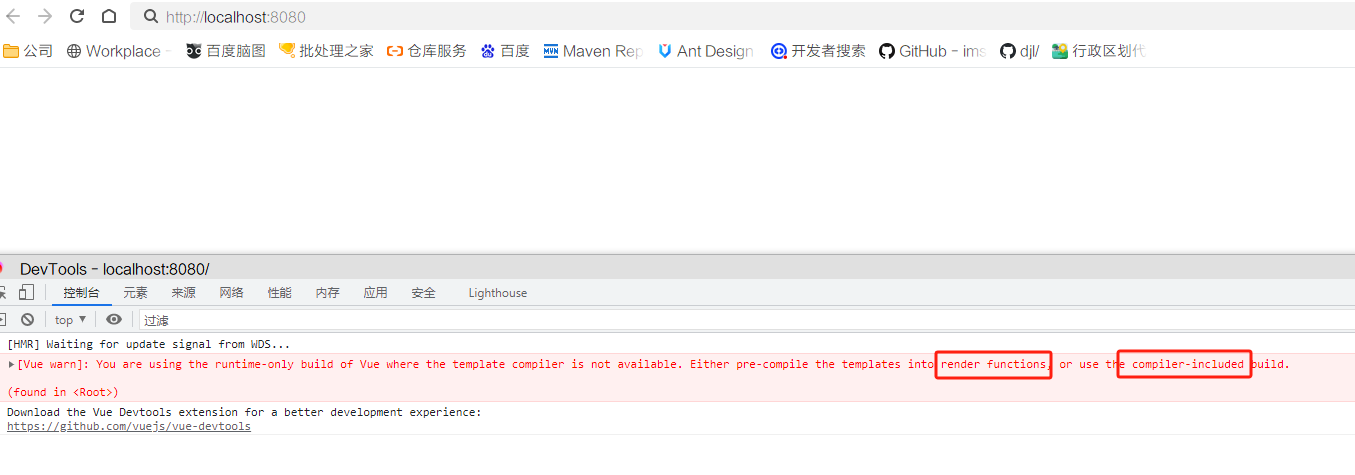
}).$mount('#app')运行发现页面没东西,控制台报错:  按照报错提示,Vue提供了两种解决办法:1.使用render函数,2.使用包含编译器版本的Vue 首先分析main.js中代码第二行import Vue from 'vue' ,是经过webpack优化了第三方库的引入,不用写路径信息, 第三方库都在node_modules文件夹下面
按照报错提示,Vue提供了两种解决办法:1.使用render函数,2.使用包含编译器版本的Vue 首先分析main.js中代码第二行import Vue from 'vue' ,是经过webpack优化了第三方库的引入,不用写路径信息, 第三方库都在node_modules文件夹下面
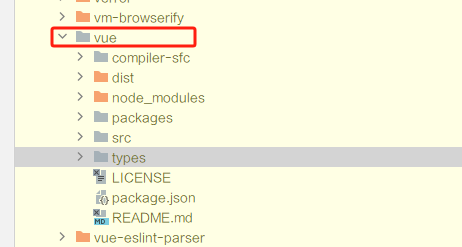
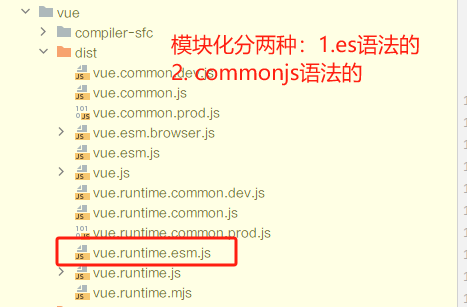
如下图node_modules文件夹下面的vue文件夹:  不像引入App组件
不像引入App组件import App from './App.vue'一样, import Vue from 'vue'并没有指明引入具体的那个vue文件夹下面的哪个文件,我们使用的es6语法import, webpack会去读取vue下面的package.json文件的module。
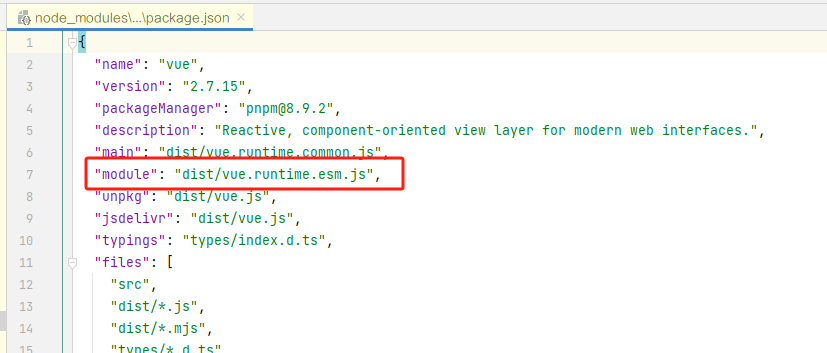
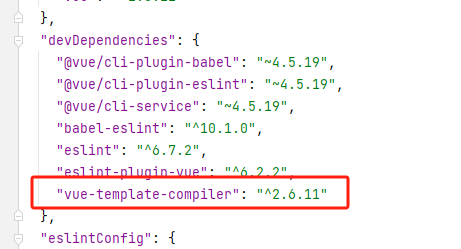
vue的package.json信息(es6模块化引入就是读取module,名字在package.json中是固定的可以查看,看来在项目中第三库这些文件都不冗余😄)  可见引入的是vue.runtime.esm.js
可见引入的是vue.runtime.esm.js
提示
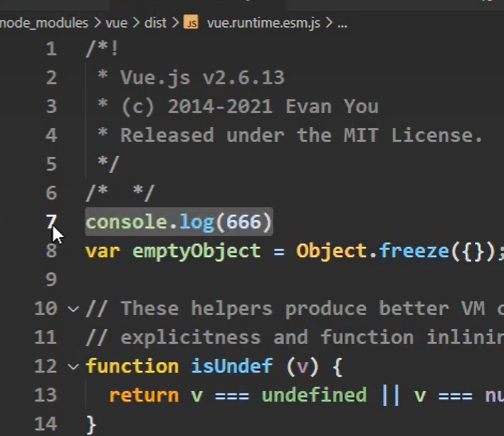
Vue官方说明:dist/vue.runtime.esm.js不带模版解析器
读者可以这样验证下,手动更改源码,查看是否运行这段打印代码:
4. 使用完整版的vue
 修改main.js文件,指明要引入完整版的vue
修改main.js文件,指明要引入完整版的vue
// 引入完整版本vue
import Vue from 'vue/dist/vue.js'
// 引入App组件,它是所有组件的父组件
import App from './App.vue'
// 关闭vue的生产提示
Vue.config.productionTip = false
// 创建vm实例对象
new Vue({
template:`<App></App>`,
components:{App}
}).$mount('#app')实现效果: 
5. 使用render函数
我们直接使用最简单的import, 引入了没有模版解析器的Vue, 然后不导入App组件,分析render函数的原理:
// 引入vue
import Vue from 'vue'
// 引入App组件,它是所有组件的父组件
//import App from './App.vue'
// 关闭vue的生产提示
Vue.config.productionTip = false
// 创建vm实例对象
new Vue({
// 将App组件放到容器中
render(createElement){
console.log(typeof createElement)
return null // 内置render函数必须要有返回值,图方便直接返回空
}
// template:`<App></App>`,
// components:{App}
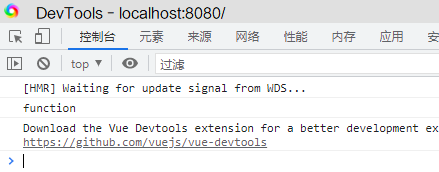
}).$mount('#app')控制台输出:  可以看出render函数的参数是一个函数,改写main.js, 将箭头函数传入:
可以看出render函数的参数是一个函数,改写main.js, 将箭头函数传入:
// 引入vue
import Vue from 'vue'
// 引入App组件,它是所有组件的父组件
//import App from './App.vue'
// 关闭vue的生产提示
Vue.config.productionTip = false
// 创建vm实例对象
new Vue({
// render(createElement){ // createElement函数支持参数是组件或者是两个参数(第一个是html节点名字,第二个是节点内容)
// return createElement('h2', '你好啊')
// }
// 由于里面没有使用this,可以使用箭头函数形式,又由于里面只有一行代码,所有可以简写
// render: createElement => createElement('h2', '你好啊')
// createElement显得有点长,再度精简使用一个字母代替:
render: q => q('h2', '你好啊')
// template:`<App></App>`,
// components:{App}
}).$mount('#app')实现效果:  为何Vue官方配置es引入的是精简版的Vue, 毕竟不使用render也可以实现功能?
为何Vue官方配置es引入的是精简版的Vue, 毕竟不使用render也可以实现功能?
- 精简版的Vue内容大小相比完整版的小1/3
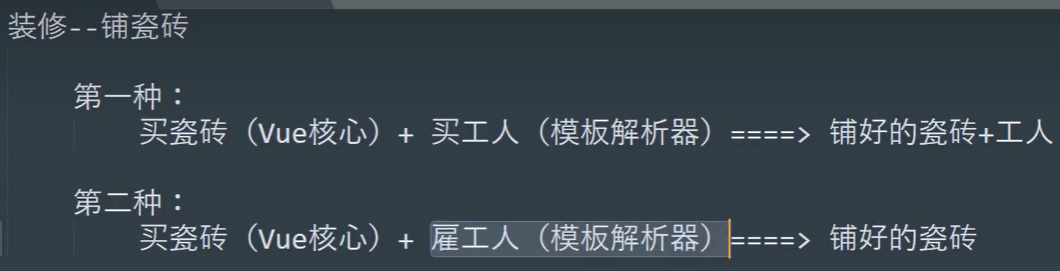
- 设计理念,企业开发中,项目打包(npm run build)后部署直接是js、css、html文件,此时不需要vue文件的编译器 如下图生活的例子:
 所以按照Vue的思想(用Vue按照他的来😁)都是用render函数。
所以按照Vue的思想(用Vue按照他的来😁)都是用render函数。
6. 脚手架中的组件
为何脚手架中xxx.vue文件中结构信息都写在<template>节点中呢,这是怎么回事? 不会,因为Vue脚手架加入了这个第三方库,作用也就是解析<template>节点信息并解析完成去掉<template>: 
提示
<template>中的内容必须要有一个根节点,<template>是会消失的, Vue2无法挂载无根节点的组件。
7. 脚手架的默认配置
脚手架里面没啥配置文件信息,因为很多都是默认的配置,比如我们重命名main.js, 会报错:  那么Vue脚手架为何只认main.js呢?因为Vue脚手架使用了webpack作为项目生命周期管理(相当于java的maven),简而言之就是我们要查看Vue脚手架中webpack怎么配置的。
那么Vue脚手架为何只认main.js呢?因为Vue脚手架使用了webpack作为项目生命周期管理(相当于java的maven),简而言之就是我们要查看Vue脚手架中webpack怎么配置的。
奇怪的是Vue脚手架是webpack项目但没有webpack.config.js文件, 他有点类似springboot的思想(其实就是spring的脚手架),好多配置内置了,不让用户看到。
如果查看具体的webpack配置,需要执行命令:
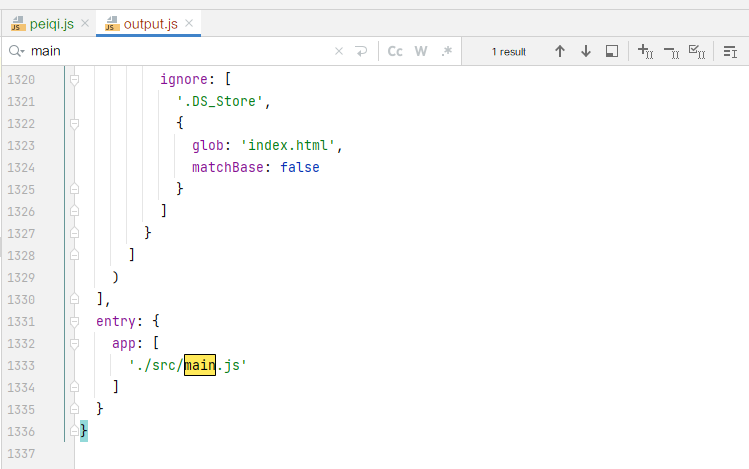
C:\Users\mi>vue inspect > output.js打开output.js ,里面就是Vue脚手架默认的webpack配置,有1336行! 里面包含了很多核心配置,就像之前重命名main.js一样,里面很多配置修改都不面向用户开放,如果改了很可能项目就起不来了。  提示:outout.js打开报错,是因为js文件内容是一个json, 可以给json对象命名变成js表达式: const a = {..... 里面可以看到为何指定了读取main.js是因为配置了:
提示:outout.js打开报错,是因为js文件内容是一个json, 可以给json对象命名变成js表达式: const a = {..... 里面可以看到为何指定了读取main.js是因为配置了:  如果用户就想更改配置怎么办?官方提供了列出可以改的配置,需要使用官方的配置入口文件vue.config.js文件,下图是官方提供可以修改的配置列表:
如果用户就想更改配置怎么办?官方提供了列出可以改的配置,需要使用官方的配置入口文件vue.config.js文件,下图是官方提供可以修改的配置列表:  如果该main.js的配置,就是改pages选项:
如果该main.js的配置,就是改pages选项:  但是实际上项目中很少有改main.js的,比较有用的更改比如有一个lintOnSave:
但是实际上项目中很少有改main.js的,比较有用的更改比如有一个lintOnSave:  具体操作:在package,json同级目录创建vue.config.js文件,进行配置
具体操作:在package,json同级目录创建vue.config.js文件,进行配置
module.exports = {
lintOnSave: false // 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码, 也就是是否保存时是否语法检查,检查不通过就启动失败,比较烦
}