Vue后端交互
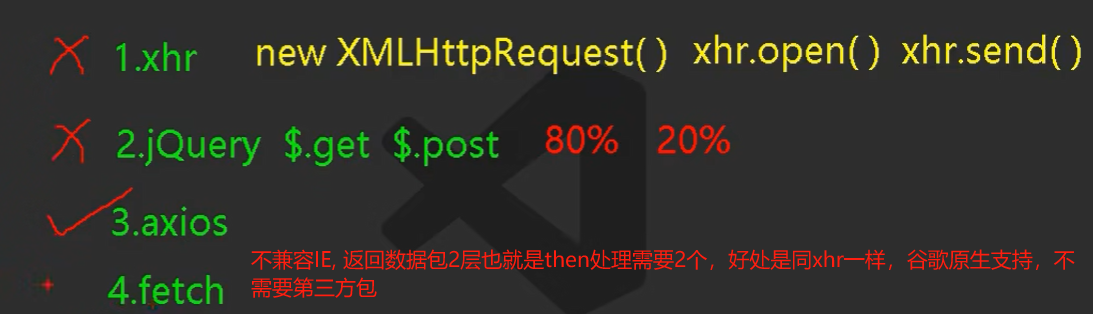
后端交换有4种方式:  jquery主要是对DOM操作,后端交换只占用里面20%的功能。
jquery主要是对DOM操作,后端交换只占用里面20%的功能。
1. 使用axios步骤
1.1 安装pubsub
shell
C:\Users\mi>npm i axios1.2 引入
js
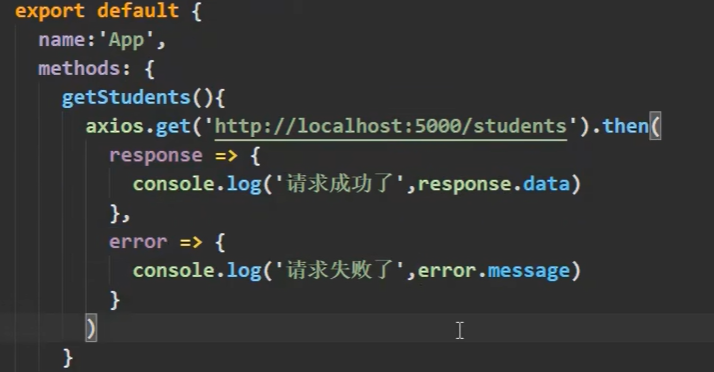
import axios from 'axios'1.3 在代码中使用
 不过调用会报错: 这属于跨域问题,解决跨域请求有三种办法:
不过调用会报错: 这属于跨域问题,解决跨域请求有三种办法:
- 后端API加上cors请求头, 需要后端配合
- 使用jsonp, 利用script标签中src属性不受同源请求限制,不过只能使用get请求
- 配置代理服务器
1.4 配置代理服务器
使用第三种解决办法:需要在vue.config.js中加入以下配置
js
devServer: {
// 开启代理服务器
proxy: 'http://localhost:5000'
}说明:
- 优点: 配置简单,请求资源时直接发给前端8080即可
- 缺点: 不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式: 若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源) 配置具体代理规则:
js
module.exports = {
devServer: {
proxy: {
'/api1':{ // 匹配所有以'/api'开头的请求路径
target: 'http://localhost:5000', // 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^api1':''}
},
'/api2':{ // 匹配所有以'/api'开头的请求路径
target: 'http://localhost:5001', // 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^api2':''}
}
}
}
}
/**
changeOrigin设置为true时, 服务器收到的请求头中的host为:localhost:50000, 也就是后端地址
changeOrigin设置为false时, 服务器收到的请求头中的host为:localhost:8080
changeOrigin默认为true
**/第二种具体url配置:
a. 优点:可以配置多个代理,且可以灵活的控制请求是否走代理
b. 缺点:配置略微繁琐,请求资源时必须加前缀。
