Vue生命周期
1. Vue生命周期简介
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改, 但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是vm或组件实例对象。
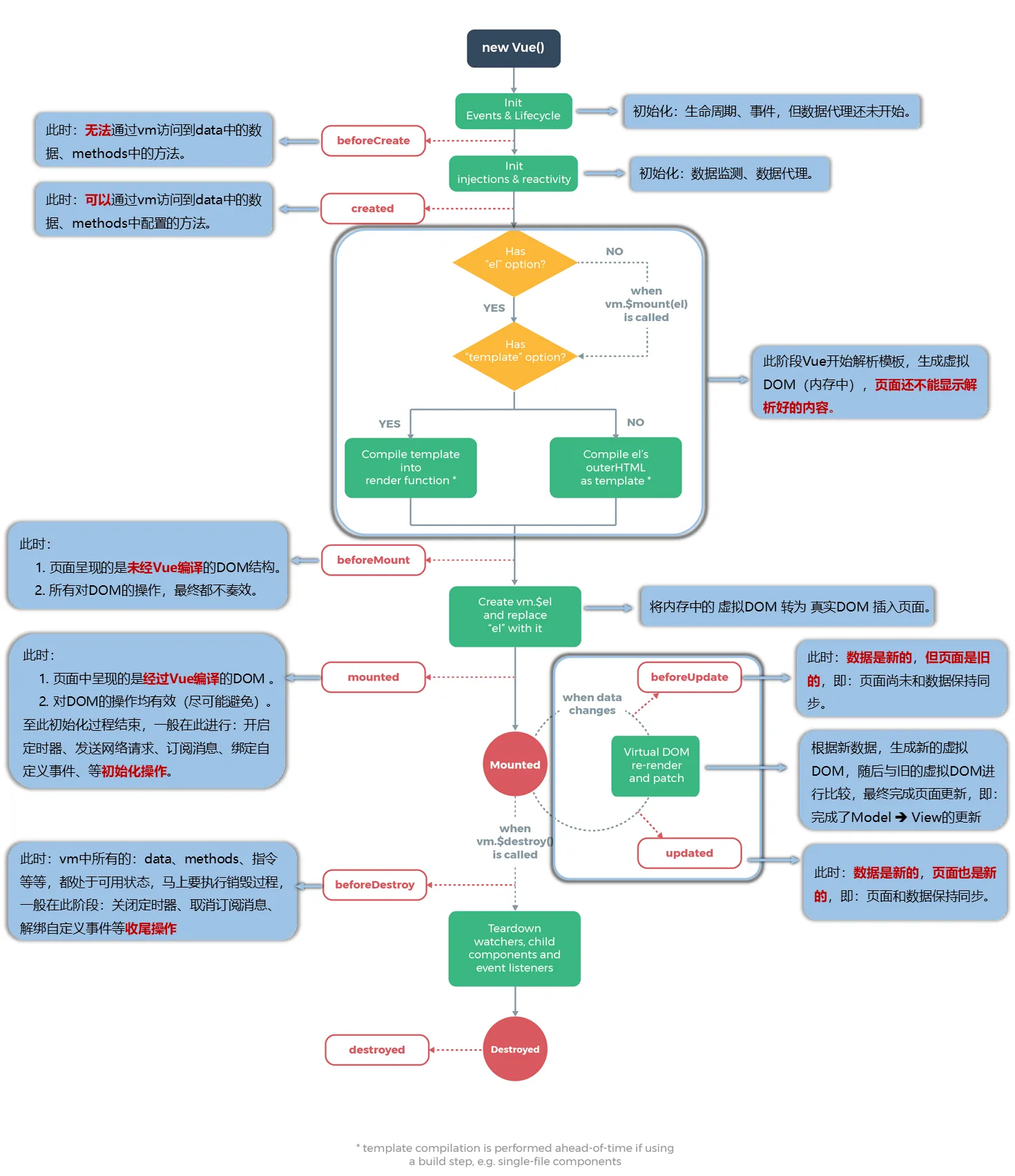
2. Vue生命周期图示

需要注意:
created之后判断template,并不是前面v-if指令使用的<template>标签,而是template配置项(template options),如果容器里面啥也没有,就需要配置template,template里面配置html字符串,并且html字符串只能有一个根节点。并且和之前有一些区别:
html
<div id="editor"></div>js
Vue.config.productionTip = false
const vm = new Vue({
el: "#editor",
template: `
<div>
<h3>{{n}}</h3>
<button @click="n++">点我+1</button>
</div>
`,
data() {
return {
n: 1
}
},
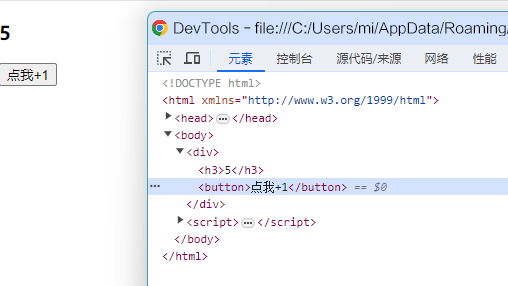
})F12查看页面DOM,你会发现template里面的内容渲染到页面上会直接替换掉id为editor的div:  值得一提的是生命周期在
值得一提的是生命周期在beforeMounted之后,Vue在vm实例上面留了一份转成真实DOM备份,用作后面的diff算法比较以及后面代码复用 
mounted回调函数里面不要操作DOM元素,因为会被Vue覆盖。 beforeDestory里面能访问data, 但是一般不会在里面更改数据,因为此时不会触发Vue更新流程destoryed后,vm就被销毁了,但是里面原生DOM事件依然有效
另外还有三个钩子函数在路由专门使用。
