Vue组件介绍
1. 了解组件
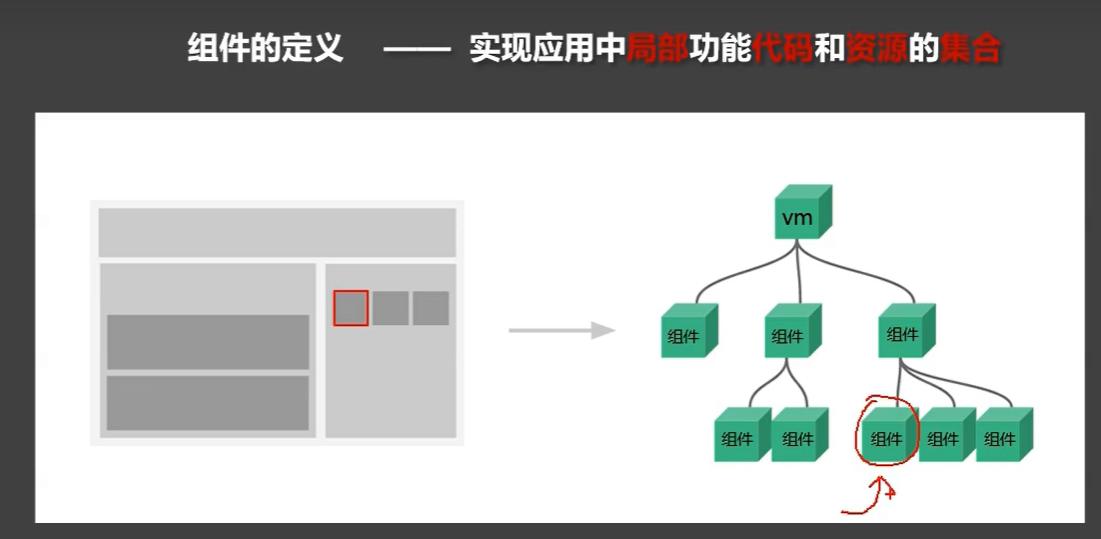
 可见组件可以嵌套,根节点就是vm实例,其中图片中代码指的是html\css\js, 资源就是image,mp3、MP4、zip等
可见组件可以嵌套,根节点就是vm实例,其中图片中代码指的是html\css\js, 资源就是image,mp3、MP4、zip等
2. Vue组件化编程
传统编程就是html中引入js和css, 其实也没啥大的问题,项目还是能够开发,如果相比Vue组件化编程,传统js编程存在这些问题:
- 依赖关系混乱,不好维护
比如很多公共css改了,会影响其他地方,又比如有个b.js用了a.js的变量函数,a.js用了jquery.js, 如果c.js用了b.js就不好维护 - 代码复用率不高
js,css可以复用(比如引入公共js\css, 比如js支持es的模块化也没问题),但是html代码片段不太好复用,如果非得使用就得用innerHTML,但html变成字符串但不太友好,如果用iframe但需要完整的html结构。 使用Vue组件有两种方式:
- 非单文件组件 一个文件中包含有个n个组件。
- 单文件组件 一个文件中只包含有一个组件。
