创建Vue3工程
1. 使用vue-cli创建vue3工程
默认打包工具是webpack。
sh
## 查看@vue/cli版本, 确保@vue/cli版本在4.5.0以上
vue --version或者vue -V
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建vue3脚手架
vue create vue_test
## 启动
cd vue_test
npm run serve2. 使用Vite创建Vue3工程
什么是Vite? ----新一代的前端构建工具。 相比webpack优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)
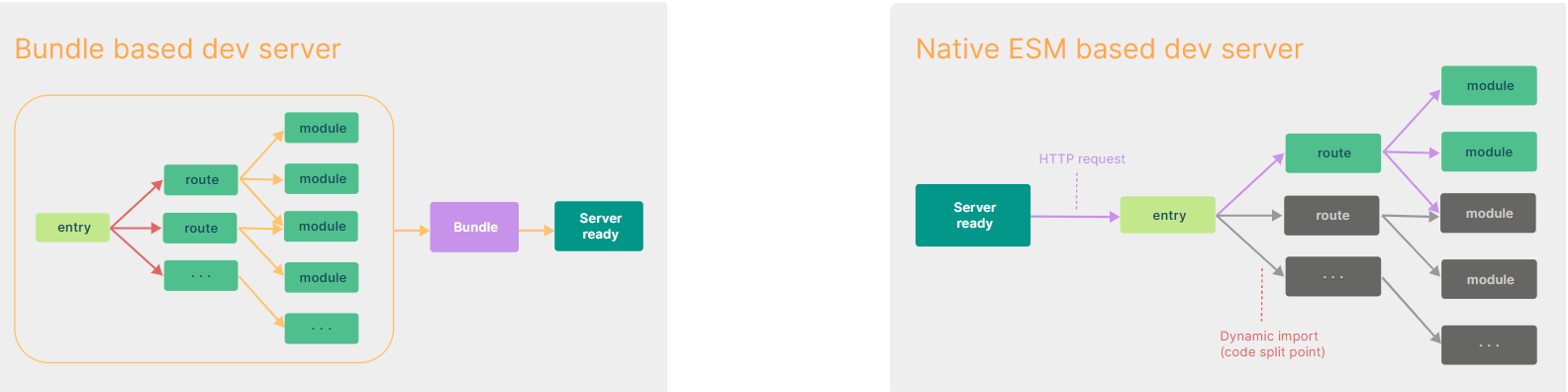
- 真正的按需编译,不再等待整个应用编译完成 传统webpack构建和vite构建对比:
 通过Vite创建脚手架:
通过Vite创建脚手架:
sh
## Vite 需要 Node.js 版本 20+ npm 7+
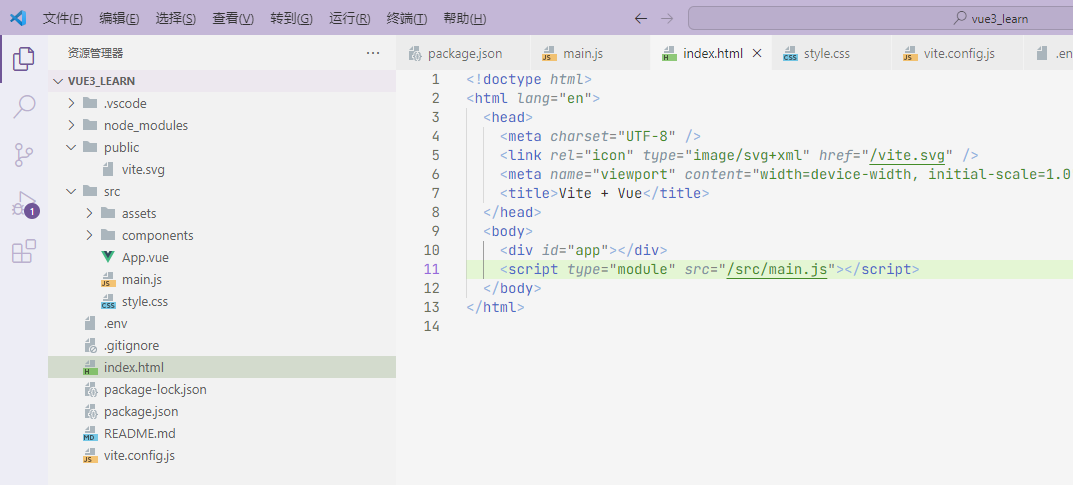
npm create vite@latest my-vue-app -- --template vue创建完毕后,项目文件目录结构:  其中项目入口文件默认是index.html, 而main.js中仍然是配置Vue实例:
其中项目入口文件默认是index.html, 而main.js中仍然是配置Vue实例:
js
// 引入的不再是Vue构造函数,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 经过测试,Vue3不再支持Vue2引入的写法,直接报错
// import Vue from 'vue'
// import { Vue } from 'vue'
// console.log(Vue)
//创建应用实例对象---app(类似于之前Vue2中的vm, 但app比vm更轻量级,少了很多属性)
const vm = createApp(App)
// 挂载
vm.mount('#app')
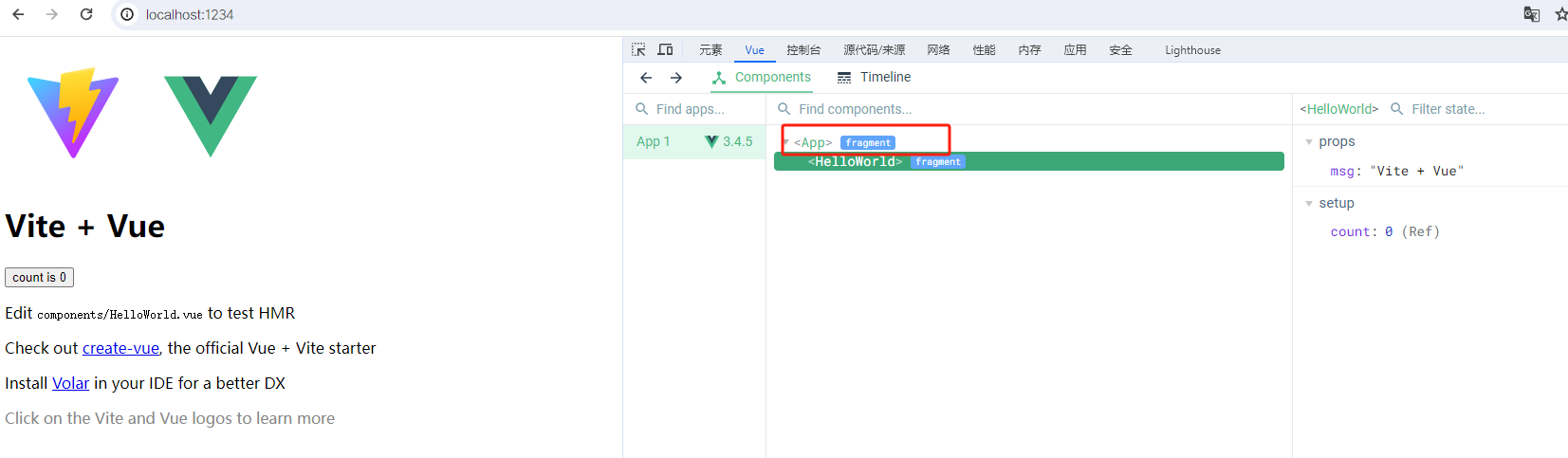
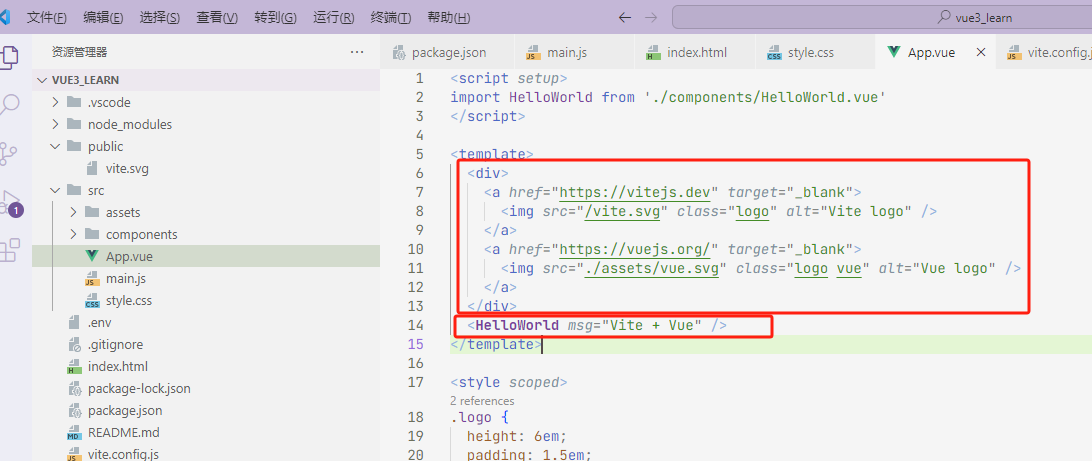
console.log(vm)在Vue3的Vue组件中<template>内不再限制必须要有根标签了:  可以发现vue-devtools工具中,根节点不再是
可以发现vue-devtools工具中,根节点不再是<Root>而是Vue2中的<App>