关于el和data的写法
1. el的两种写法
html
<!DOCTYPE html>
<html>
<head>
<title>test Vue</title>
<script src="https://unpkg.com/vue@2"></script>
</head>
<body>
<div id="editor">
{{input}}
</div>
<script>
let data = {
input: "# hello"
}
const vm = new Vue({
el: "#editor", // 第一种写法
//data: {
// input: "# hello"
//},
// 如果属性名和属性值一样,可以简写为:
data,
// 另外对象中对象的对象名可以省略'', 比如{'name': {}} 可以简写为 {{name:{}}, 和以前对象中键值对有引号的简化过来的
mounted() {
console.log(this);
},
methods: {}
});
vm.$mount("#editor"); // 第二种写法
</script>
</body>
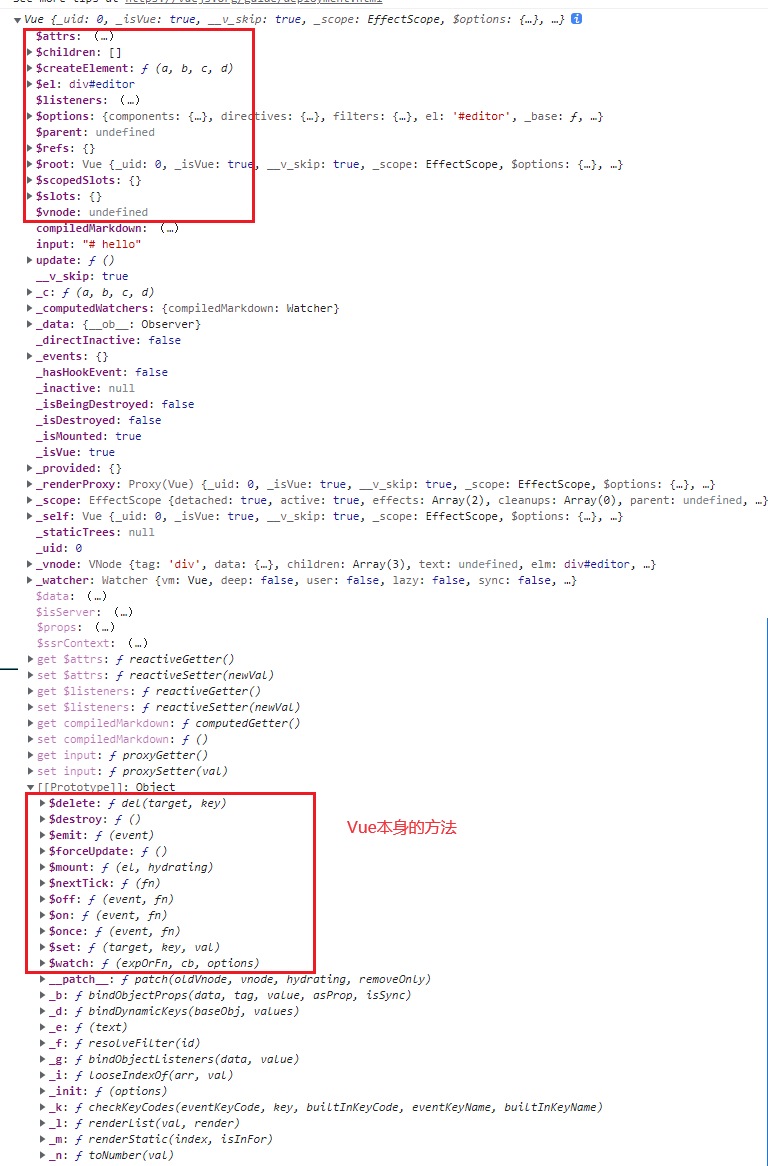
</html>为何第二种方式调用的$mount方法也可以呢,首先看下vue实例在控制台的打印:  其中红框标识的是Vue提供给开发者可以调用的方法属性,他们有个特点开头都是$, 至于其他不是$开头的方法都是Vue内部自行调用并不开放出来。 可以看到图中在基于原型的继承和共享的方法中有个$mounted的方法,第二种调用方式就是调用的这个方法,出处来自于这。
其中红框标识的是Vue提供给开发者可以调用的方法属性,他们有个特点开头都是$, 至于其他不是$开头的方法都是Vue内部自行调用并不开放出来。 可以看到图中在基于原型的继承和共享的方法中有个$mounted的方法,第二种调用方式就是调用的这个方法,出处来自于这。
2. data的两种写法
- 对象式
js
new Vue({
el: "#editor",
data: {
input: "# hello"
}
});- 函数式
js
new Vue({
el: "#editor",
data(){
return {
input: "# hello"
}
}
});如何选择:目前两种写法都可以,但是使用组件后,data必须使用函数式,否则就会报错! 一个重要原则: 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
提示
函数式的写法和普通js函数稍许不同,是经过精简的结果,因为在一个对象中的成员方法可以省略掉:和function
后面好多地方对象的成员写法都有所精简: 
