数据绑定
1. 单向数据绑定
使用v-bind, 数据只能从data流向页面。
2. 双向数据绑定
使用v-model, 数据不仅能从data流向页面,还可以从页面流向data。值得注意的是:
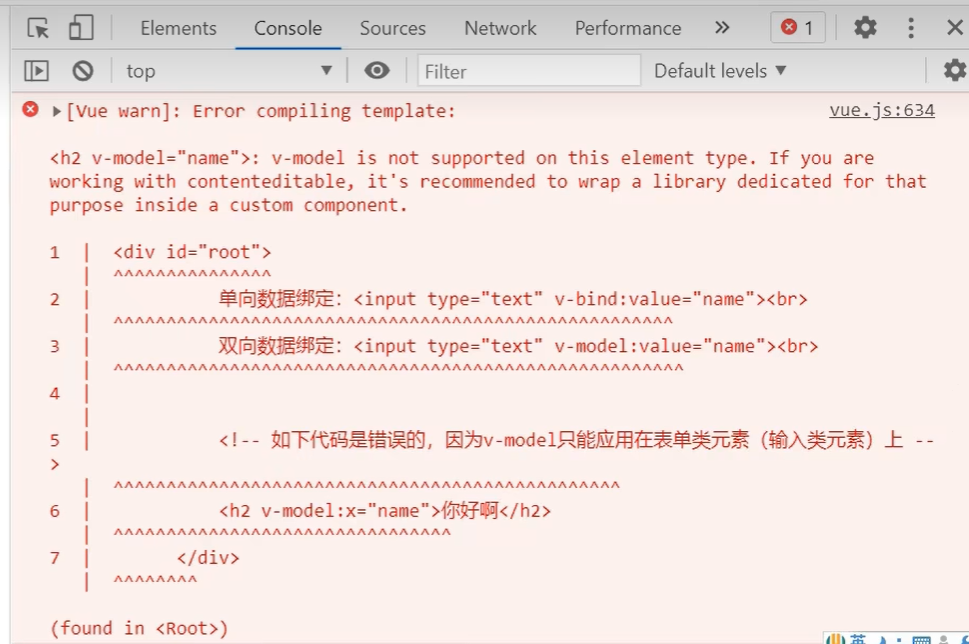
- 双向绑定只能应用在表单类元素上面(如input、select等),在其他html标签上面使用会报错:
 个人理解: 双向绑定的意义在于双向数据流动性,非表单类元素由于无法在页面上输入操作,因此v-model不能用于非表单类元素,说到底也就发挥不了双向绑定的作用。
个人理解: 双向绑定的意义在于双向数据流动性,非表单类元素由于无法在页面上输入操作,因此v-model不能用于非表单类元素,说到底也就发挥不了双向绑定的作用。 - v-model:value 可以简写为v-model, 因为
v-model默认收集的就是value值。
3. v-model处理表单数据
checkbox类型的表单项, 需要v-model的数据类型为数组,并且input标签设置value值,不然默认收集的checked值,checked值在html中用true/false表示,有些少数情形可以设置value值为checked值:比如当checkbox的值只有一个的时候。
html
<div id="app">
<form @submit.prevent="submitForm">
<!-- 修饰符:trim去掉字符串两边空格-->
姓名:<input type="text" v-model.trim="userInfo.name"/> <br/>
密码:<input type="text" v-model="userInfo.passwd"/><br/>
<!--修饰符:number用户的输入值转为数值类型-->
年龄:<input type="number" v-model.number="userInfo.age"/><br/>
性别:<input type="radio" name="sex" v-model="userInfo.sex" value="man"/>男
<input type="radio" name="sex" v-model="userInfo.sex" value="female"/>女<br/>
爱好:<input type="checkbox" name="hobby" v-model="userInfo.hobby" value="game"/>打游戏
<input type="checkbox" name="hobby" v-model="userInfo.hobby" value="eat"/>吃饭
<input type="checkbox" name="hobby" v-model="userInfo.hobby" value="sleep"/>睡觉<br/>
地址:<select type="text" v-model="userInfo.address">
<option value="金牛区">金牛区</option>
<option value="青羊区">青羊区</option>
<option value="武侯区">武侯区</option>
<option value="成华区">成华区</option>
<option value="龙泉驿区">龙泉驿区</option>
<option value="高新区">高新区</option>
</select><br/>
<!--修饰符:lazy 用于失去焦点后Vue再开始将输入框数据和data同步-->
其他信息:<textarea type="text" v-model.lazy="userInfo.other"></textarea><br/>
<input type="checkbox" v-model="userInfo.isAgree"/>勾选同意条款
<button>完成</button>
</form>
</div>js
Vue.config.devtools = true
const vm = new Vue({
el: '#app',
data() {
return {
userInfo: {
name: '',
passwd: '',
age: 18,
sex: '',
hobby: [],
address: '',
other: '',
isAgree: ''
}
}
},
methods: {
submitForm() {
console.log(this.userInfo)
}
}
})总结收集表单数据:
若: <input type="text"/>, 则v-model收集的是value值, 用户输入的就是value值。
若: <input type="radio"/>, 则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
- 没有配置input的value属性,那么收集的就是checked(勾选or未勾选, 是布尔值)
- 配置input的value属性:
- v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选, 是布尔值)
- v-model的初始值是数组, 那么收集的就是value组成的数组
提示
v-model的三个修饰符:
lazy: 失去焦点再收集数据
number: 输入字符串转为有效数字
trim: 输入收尾空格过滤
