Vue子组件ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实的DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式: 打标识:
....
或者
获取: this.$refs.xxx
vue
<template>
<div>
<h1 >学校的名字:{{schoolName}}</h1>
<h1 >学校的地址:{{schoolAddress}}</h1>
</div>
</template>
<script>
import School from "@/components/School.vue";
export default {
name: 'App',
components: {
School
},
data(){
return {
schoolName: '南翔',
schoolAddress:'四川'
}
}
}
</script>vue
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png">
<button @click="showMsg">点击展示提示</button>
<h2 ref="h2NodeRef" id="h2Id">我是h2</h2>
<School ref="schoolRef" id="schoolId"></School>
</div>
</template>
<script>
import School from "@/components/School.vue";
export default {
name: 'App',
components: {
School
},
methods: {
showMsg(){
let h2NodeRef = this.$refs.h2NodeRef;
let schoolRef = this.$refs.schoolRef;
let element = document.getElementById("h2Id");
let schoolIdEle = document.getElementById("schoolId");
// 如果是普通元素标签,ref和id都是打标记作用,获取dom元素
console.info("h2NodeRef === element ", h2NodeRef === element)
// 如果是组件标签,ref不同的是能够拿到组件的实例对象,这在组件通信中会用到
console.info("schoolRef", schoolRef, "schoolIdEle", schoolIdEle)
}
}
}
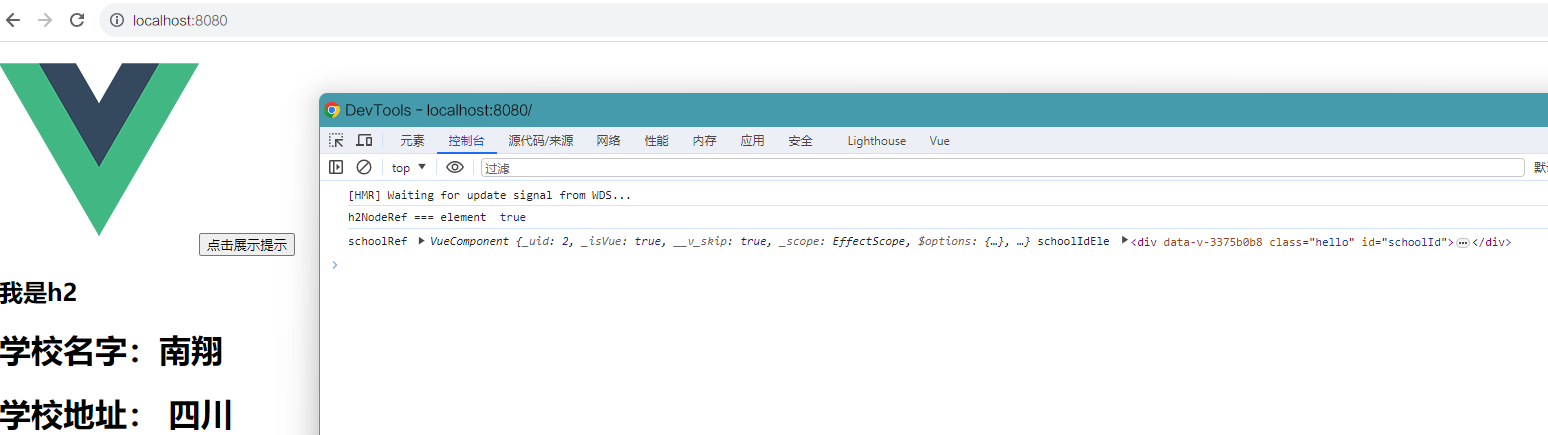
</script>运行结果: