Vue3的provide与inject
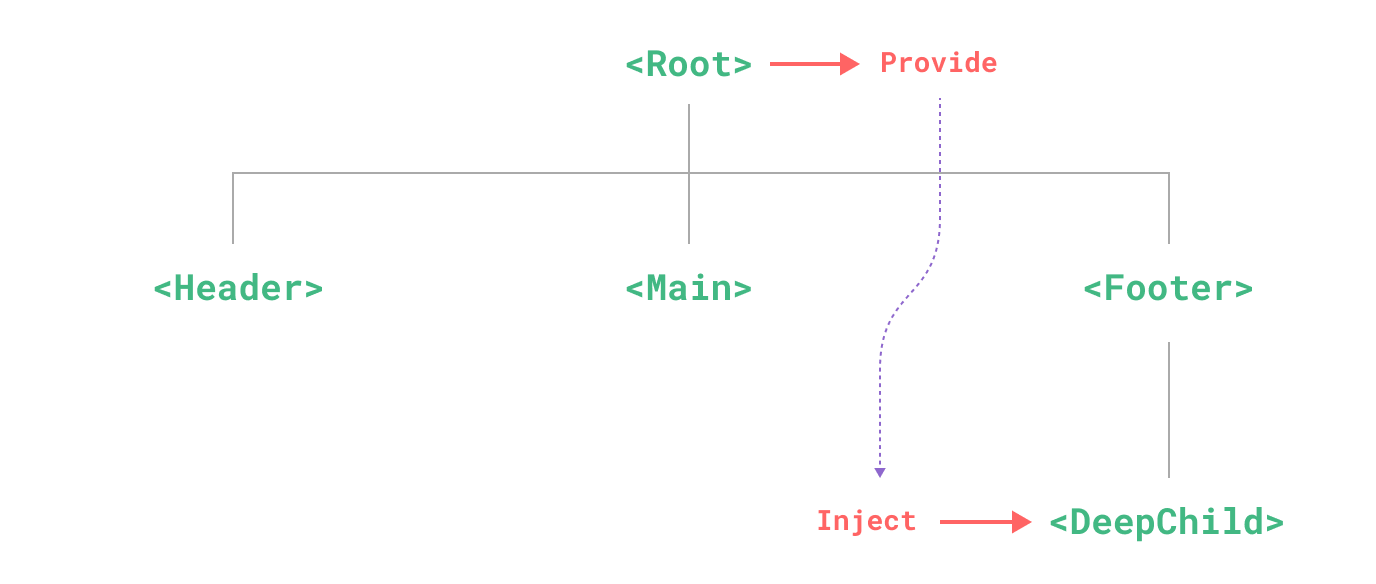
多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦,provide 和inject可以帮助我们解决这一问题。 
- 作用: 实现祖孙组件通信
- 套路: 父组件有一个provide选项来提供数据,子组件有一个inject选项来开始使用这些数据
1. 具体写法
1.1 祖组件中:
js
setup(){
...
let car = reactive({name:'奔驰', price:'40万'})
provide('car', car)
}1.2 后代组件中:
js
setup(props, context){
...
const car = inject('car')
return {car}
}